However, this document is still valid for the current version of Object2VR!
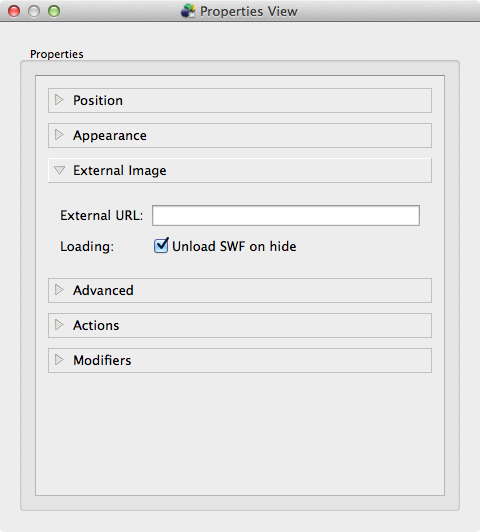
Position
ID: Give the image a unique ID or name. This field is also visible (and editable) in the Editor Panel.
Position: The x and y coordinates for the image.
- Anchor: Use this grid to “stick” the element to a section of the movie window.
Size: Adjust the image’s size (width and height) in pixels.
Appearance
‘Scaling: Scales the image along the x and y axes. Doubling the value on either axis, for instance, will double the size of the element. If a scaling modifier is enabled, this scaling setting is ignored.
- Center: Use this grid to determine how the text element scales. The default is set to the center so the element will scale in or out from its center. If you anchor the scaling to the upper left corner, for example, the scaling will center from this point.
Angle: Use this parameter to adjust the angle of the element. It will use the Center grid (above) as its axis. For example, if the center is chosen, it will rotate around its center. If the bottom left corner is selected, the rectangle will rotate around that corner.
Visible: Select or deselect to keep the image visible or invisible. Visibility or invisibility can be changed and toggled with actions.
Alpha: The transparency of the image. A setting of 1.000 is opaque. Lowering this number will increase the image’s transparency.
Hand Cursor: Select to have the hand cursor show when the mouse rolls over the image. This makes it more obvious to the user that the area or image is interactive.
Image: This option shows the image and gives you the option to change the file.
- Change…: Clicking this will open a dialog in which you can navigate to and choose a different image if needed.
External Image
External URL: Enter the image’s URL for externally loading the images. This is especially useful if you have a lot of thumbnails in a tour. Calling the images from an external source will help keep the tour running smooth rather than sluggish.
Loading: This option affects how an external SWF loads.
- Unload SWF on hide: Select this option if the embedded SWF contains video or sound to stop playback of the SWF when it is hidden or closed.
Advanced
Hotspot Proxy ID: Enter the corresponding hotspot ID. The ID should come from the hotspot’s ID field in the hotspot editor. Using hotspot proxies gives you the ability to link skin elements to specific hotspots.
Limit Output: This option lets you selectively choose which element should not be used for either the Flash or HTML5 outputs.
Actions
In order for an object to act as a button, it needs to have a function or action applied to it.
Double-click in the Actions area or hit the plus sign to the right to open the Action Settings.
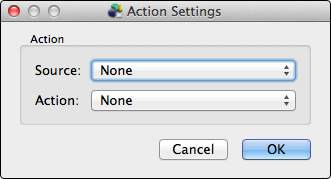
Action Settings
- Source: Choose what event will cause the action to occur.
- Action: Choose what will happen when the event occurs. For instance, if Pressed and Pan Left are chosen for a button’s action, and a user clicks on that button and holds down the mouse button, the panorama will pan left.
- Go to, Skin Actions, for details on all actions.
Depending on which action is chosen, different parameters that are associated with that action will appear. For example, for the pan actions, you can define the pan speed.
Also check out some Actions Examples.
Modifiers
Adding modifiers allows you to make elements move, scale or rotate when the movie is being is panned, tilted, zoomed or loaded. A good example of a use of a modifier is for a loading bar that scales in relation to how much of the movie has been loaded. (See the skin editor tutorial on building a loading bar for an example on using modifiers.)
Double-click in the Actions area or hit the plus sign to the right to open the Modifier Settings.
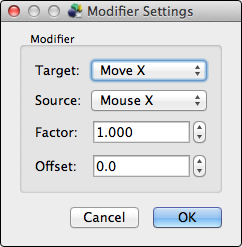
Modifier Settings
- Target: Choose from the menu how the object will be modified. The element can be modified to Rotate, and Scale and Move along the X and Y axes.
- Source: Choose what causes the selected Target Value. For example, if you had a radar image, you would want that image to move in relation to the panning movement of the movie. Therefore, you would set the Target Value as Rotate and the Source Value as Pan.
- Factor: Set the level of the Target Value. For example, if the loading bar should only scale to its original size, the Factor should be set to 1. If the the loading bar should scale to twice its size, the Factor should be set to 2.
- Offset: Set from where the Source Value begins. An offset of 0 means it starts from it’s original position. Or, in the case of Scaling, an offset of 1, for example, will start the scaling later so a portion of the loading bar is seen from the beginning of the load time.
- Go to, Skin Modifiers, for more details on all modifiers.
See also
Skin Editor
Using the Skin Editor
Adding Hotspots (Pano2VR)
Add External Image or SWF