Image Properties
Use the Image Mode to pin images to the panorama. Here, you’ll find explanations of the Image properties.
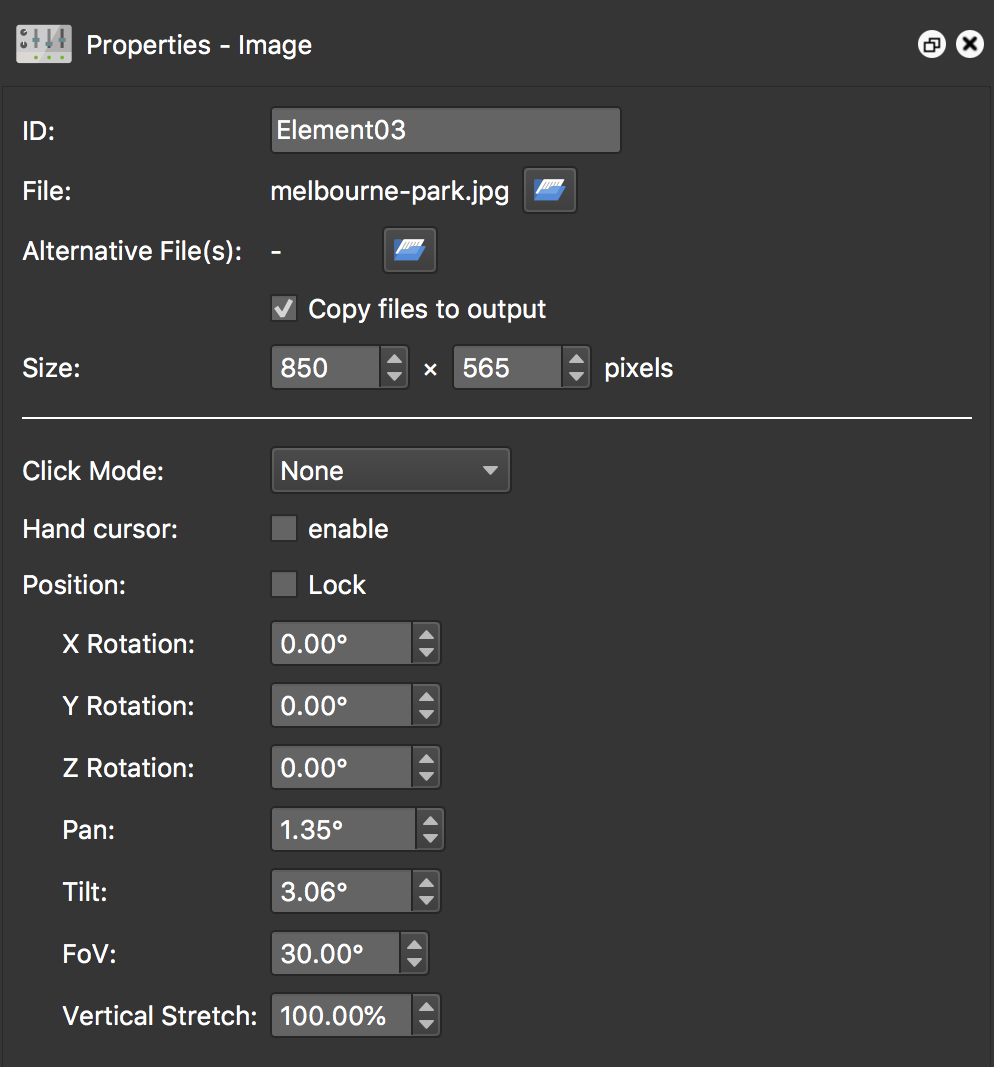
ID – Each image added is given a unique ID. The default is Element01. The number will increase with each added element.
✭ Tip – This ID can be used as a target for an action in the Skin Editor.
Filename – Add the image file here by doing any of the following:
- Click on the folder icon. Navigate to the image file and choose, Open.
- Drag the file to Filename.
- Drag the file to the Viewer.
✭ Tip: Right-click the Filename path to edit or to reveal the file in Explorer/Finder.
Alternative File – Use this to add an alternative file format of the main file in Filename to ensure playback in all browsers.
To add an alternative file, click the folder icon to navigate and choose the alternative file.
Size – This is the file’s dimensions (width x height). Changing the size here will affect the element, but it’s recommended not to change this parameter. To make the image smaller or larger drag on the image’s handles in the Viewer.
Click Mode – Choose from the following options for what will happen when a user clicks on the image:
- None: Nothing happens.
- Pop out normal: Clicking will cause the image to move forward (animate) from it’s pinned position and will enlarge to its original dimensions.
- Pop out 100%: Clicking will cause the image to move forward (animate) from it’s pinned position and will enlarge to fit the player window.
Hand Cursor – Select enable to have the mouse cursor turn into a hand cursor when it hovers over a pinned image in the output.
Position – Select Lock to lock the image’s position in place.
X Rotation – Changes the element’s rotation on the X axis. Units are in degrees. Correlates to the top arrow in the preview image.
Y Rotation – Changes the element’s rotation on the Y axis. Units are in degrees. Correlates to the left arrow in the preview image.
Z Rotation – Changes the element’s rotation on the Z axis. Units are in degrees. Correlates to the center arrow in the preview image.
FoV – This is the horizontal field of view which the image covers. A smaller angle will decrease the overall size; larger angle increases the size or how much the image covers the field of view.
Vertical Stretch – This will stretch the vertical dimension of the image. This is used to help assist in exact fitting of a space (like a Picture Frame). Anything beyond 100% will be vertically extended and therefore distort the image. Anything below 100% will squeeze the picture horizontally.