Pano2VR Tutorials
Below is a list of numerous video tutorials intended to help you get the most out of Pano2VR.
All tutorials are recorded on macOS but the functions work the same way on Windows and Linux. Only the interface looks a little bit different.
The Basics
| Tutorial | Title and Description | pro/light |
|---|---|---|
 |
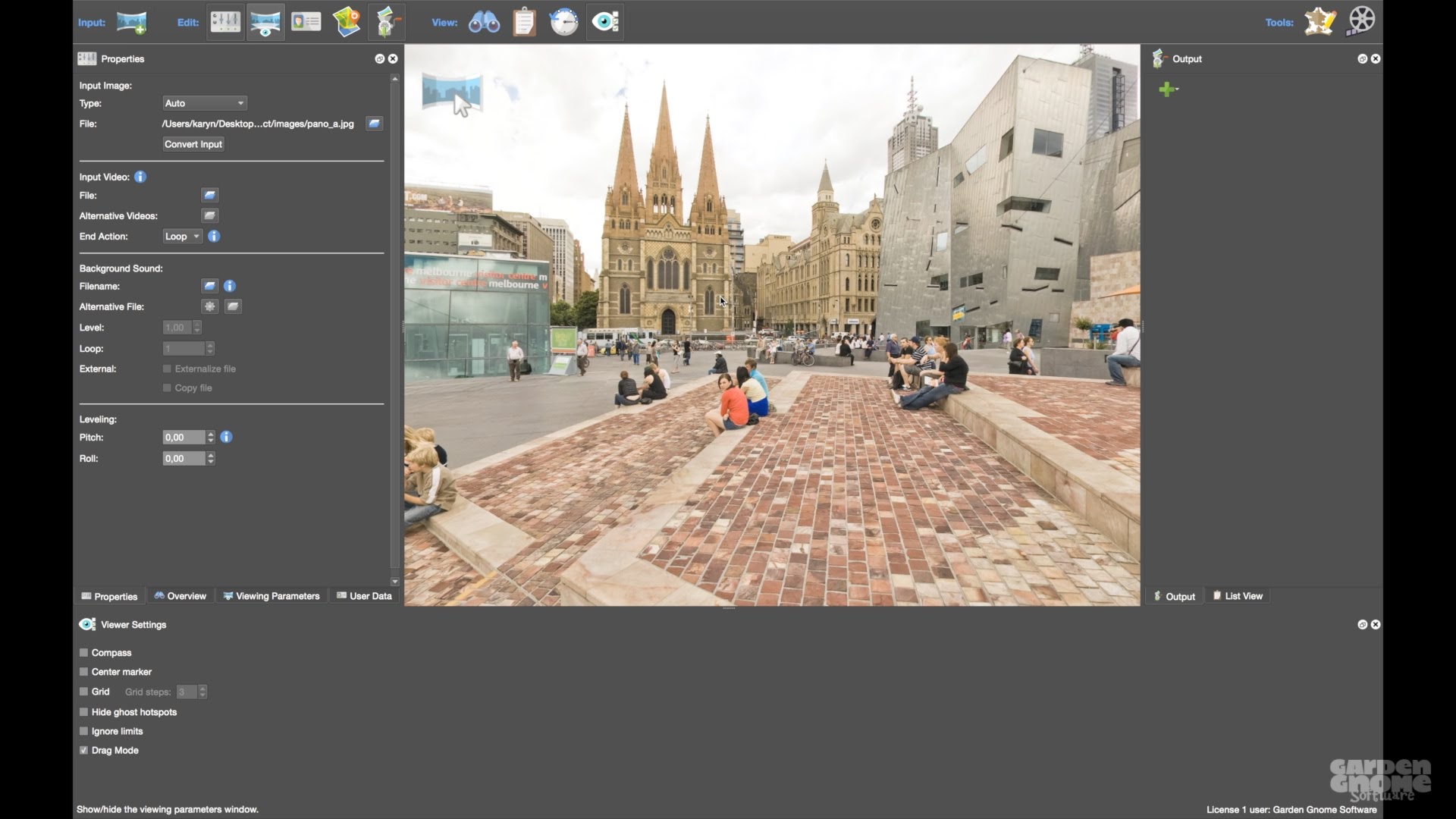
Getting Started Learn the basics. |
Both |
 |
Layout Customization Learn how to arrange and save custom window arrangements. |
Both |
 |
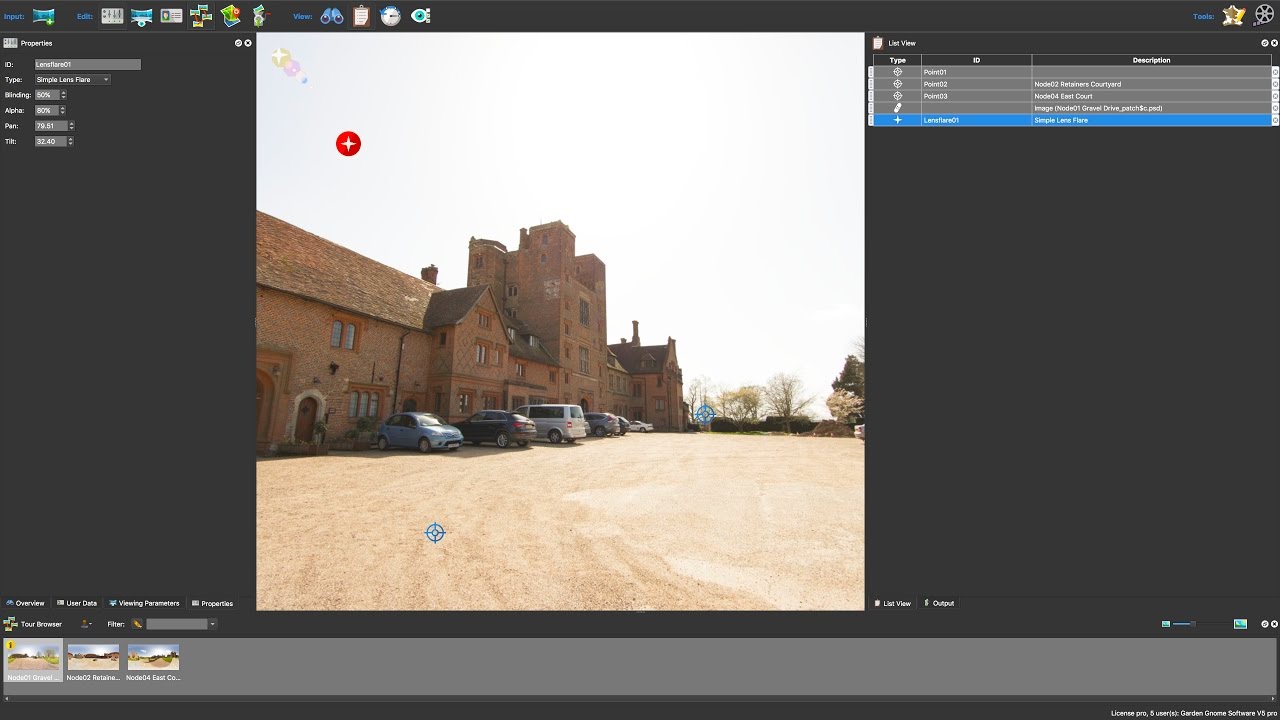
Working with List View Learn to organize elements. |
Both |
 |
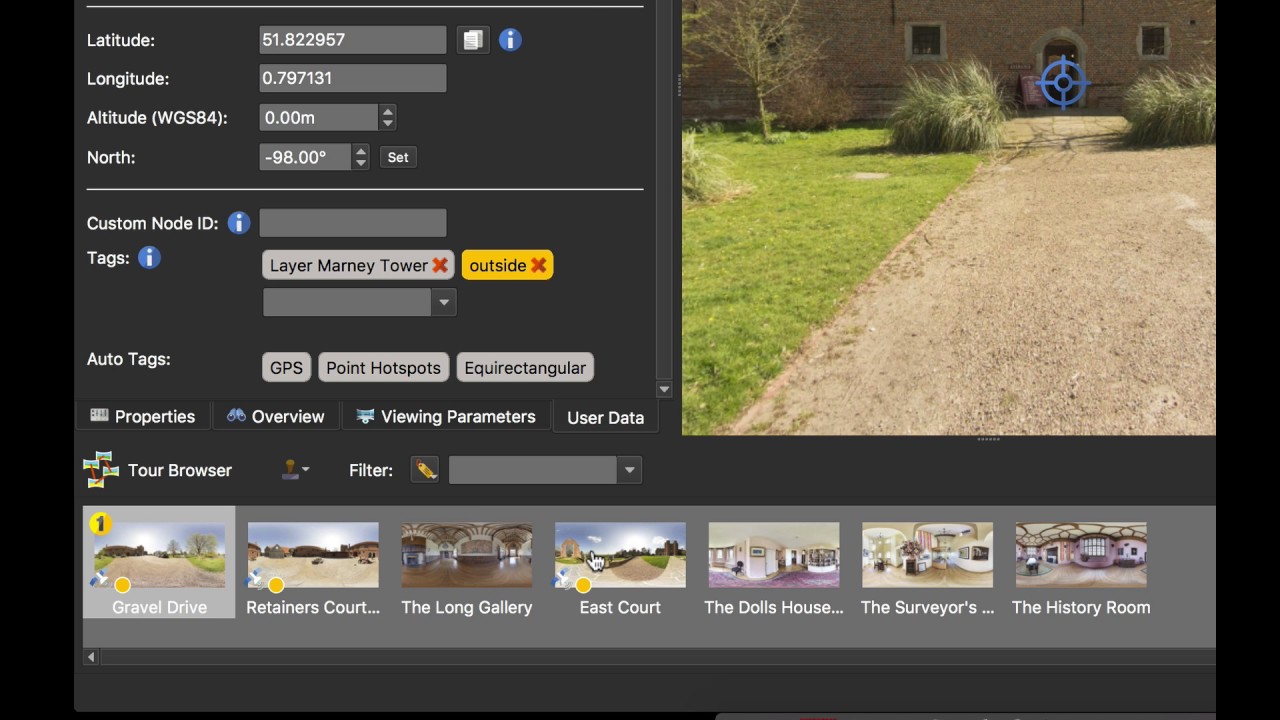
Adding Tags Learn how to add and use Tags. |
Both |
 |
Working with Stereo Images Learn how to import, add patches, and build a tour with stereo images. |
Both |
 |
Importing Panotour Pro Projects Pano2VR can read Kolor’s Panotour Pro project files. Learn how to convert your projects. |
pro |
Patches
| Tutorial | Title & Description | pro/light |
|---|---|---|
 |
Patching Panoramas Remove the tripod. |
Both |
 |
Blur and Patches See how to blur faces and licenses plates as well as covering the tripod. |
Both |
 |
Converting Patches to Point Hotspots Learn how to create a rollover effect by converting a patch into a point hotspot. |
Both |
 |
Embedding Video Learn how to embed video in a still panorama. |
Both |
Hotspots
| Tutorial | Title & Description | pro/light |
|---|---|---|
 |
About Hotspots Learn what point hotspots are and what they can do. |
Both |
 |
Linking to a Website Add an Image Pop-up Add an Information Pop-up |
Both |
 |
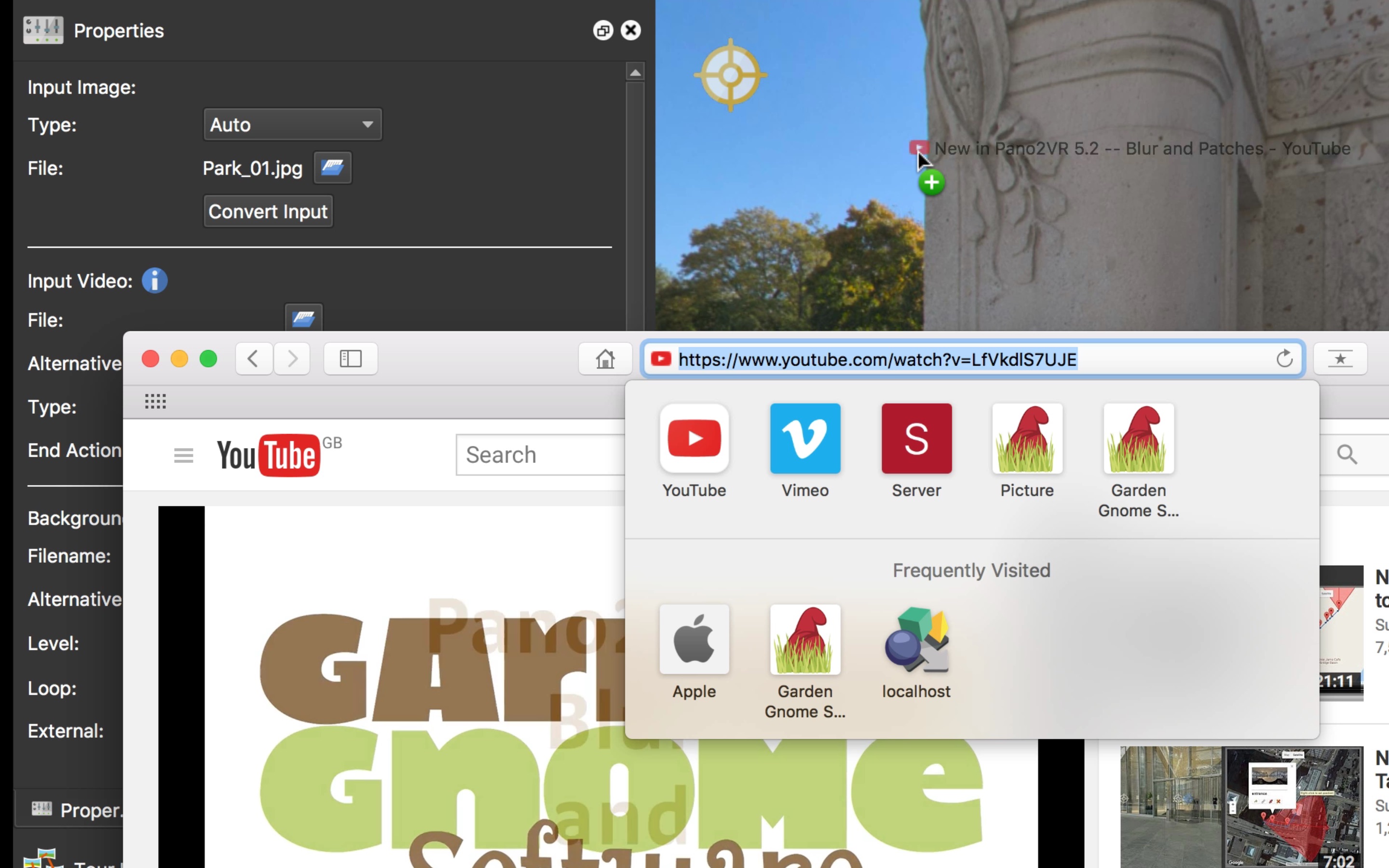
Add a Video Pop-up Learn how to add videos to your projects. |
Both |
 |
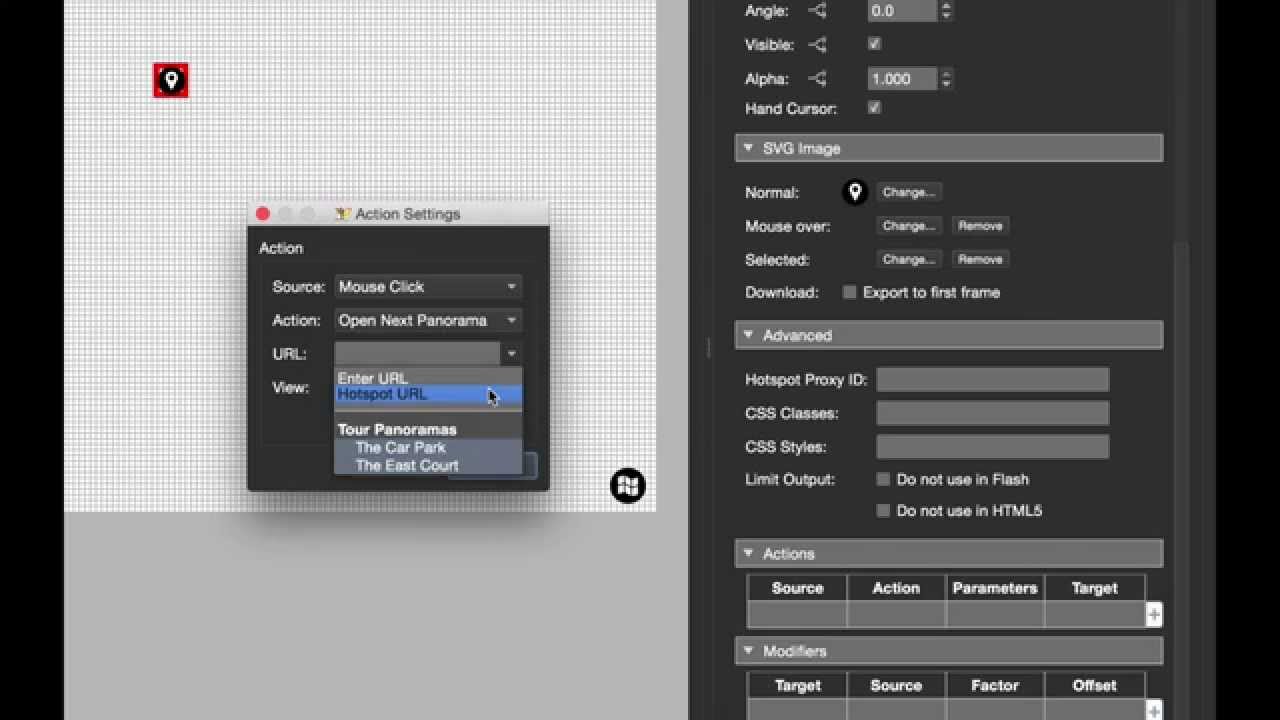
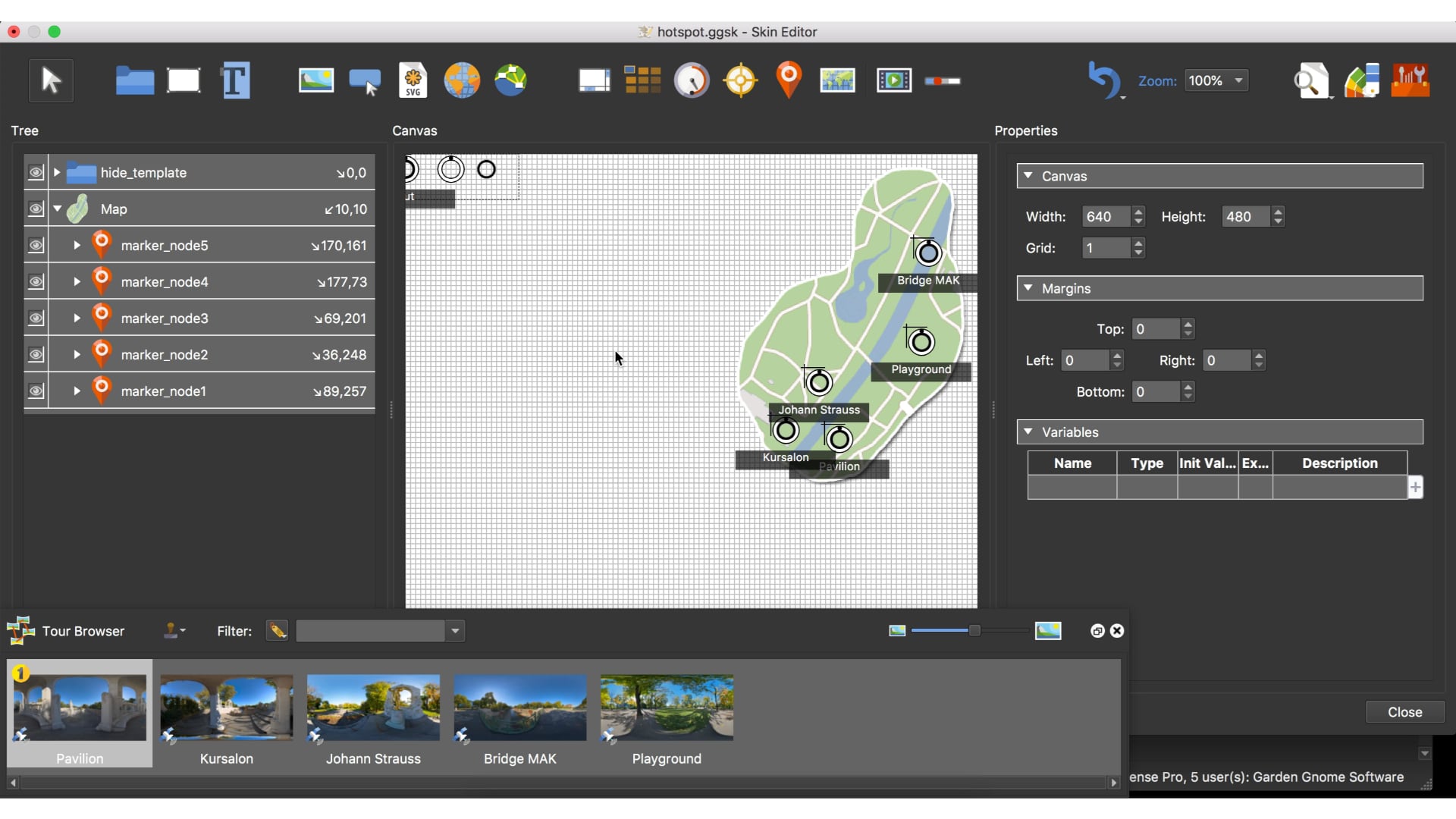
Linking Nodes without GPS Learn how to build a VR tour with images that are missing location data. |
pro |
 |
Linking Nodes with GPS Building a VR tour with images that have location data. |
pro |
 |
Adding Polygon Hotspots Learn how to create polygon hotspots and how to link them to websites and tour nodes. |
Both |
 |
Customizing Polygon Hotspots Polygon Hotspots can’t be skinned (like their brother the point hotspot), but they can be customized. In this tutorial you’ll learn how to change the polygon’s border and fill colors, and the various view modes. |
Both |
 |
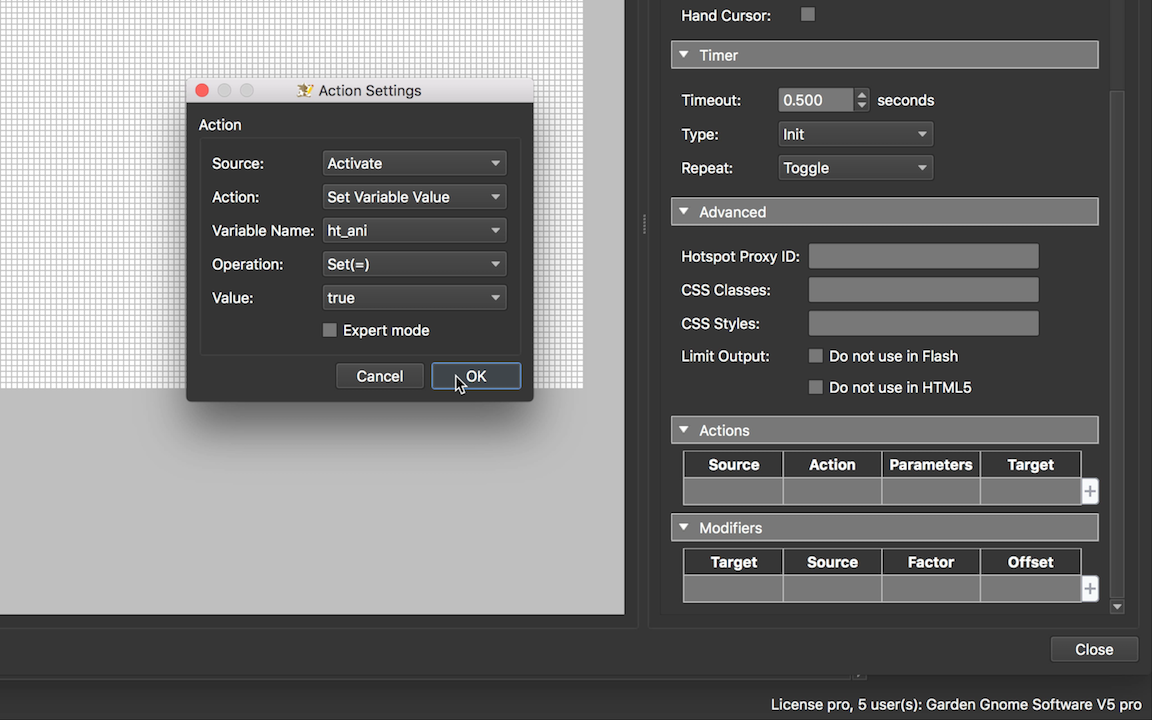
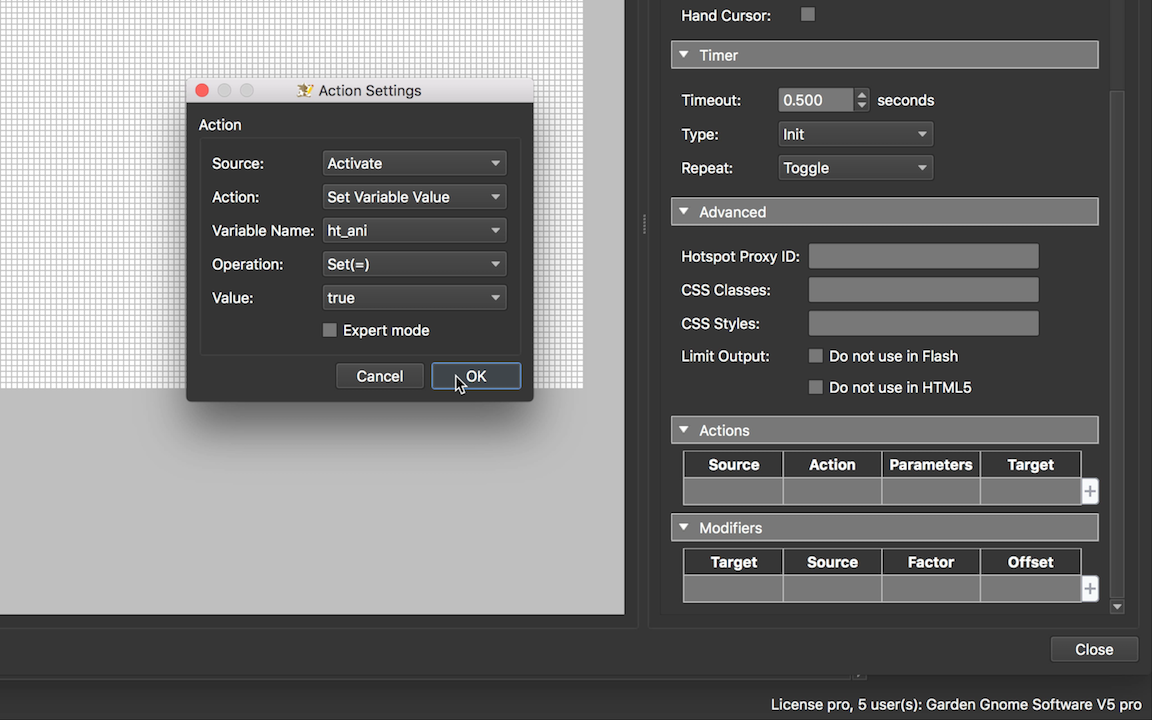
Creating Animated Point Hotspots Create animated hotspots using the true/false variable with a Timer. |
Both |
 |
Converting Patches to Point Hotspots Learn how to create a rollover effect by converting a patch into a point hotspot. |
Both |
Pinned Elements
| Tutorial | Title & Description | pro/light |
|---|---|---|
 |
Pinning Images Learn how to pin images to the panorama and how to make them interactive. |
Both |
Animation
| Tutorial | Title & Description | pro/light |
|---|---|---|
 |
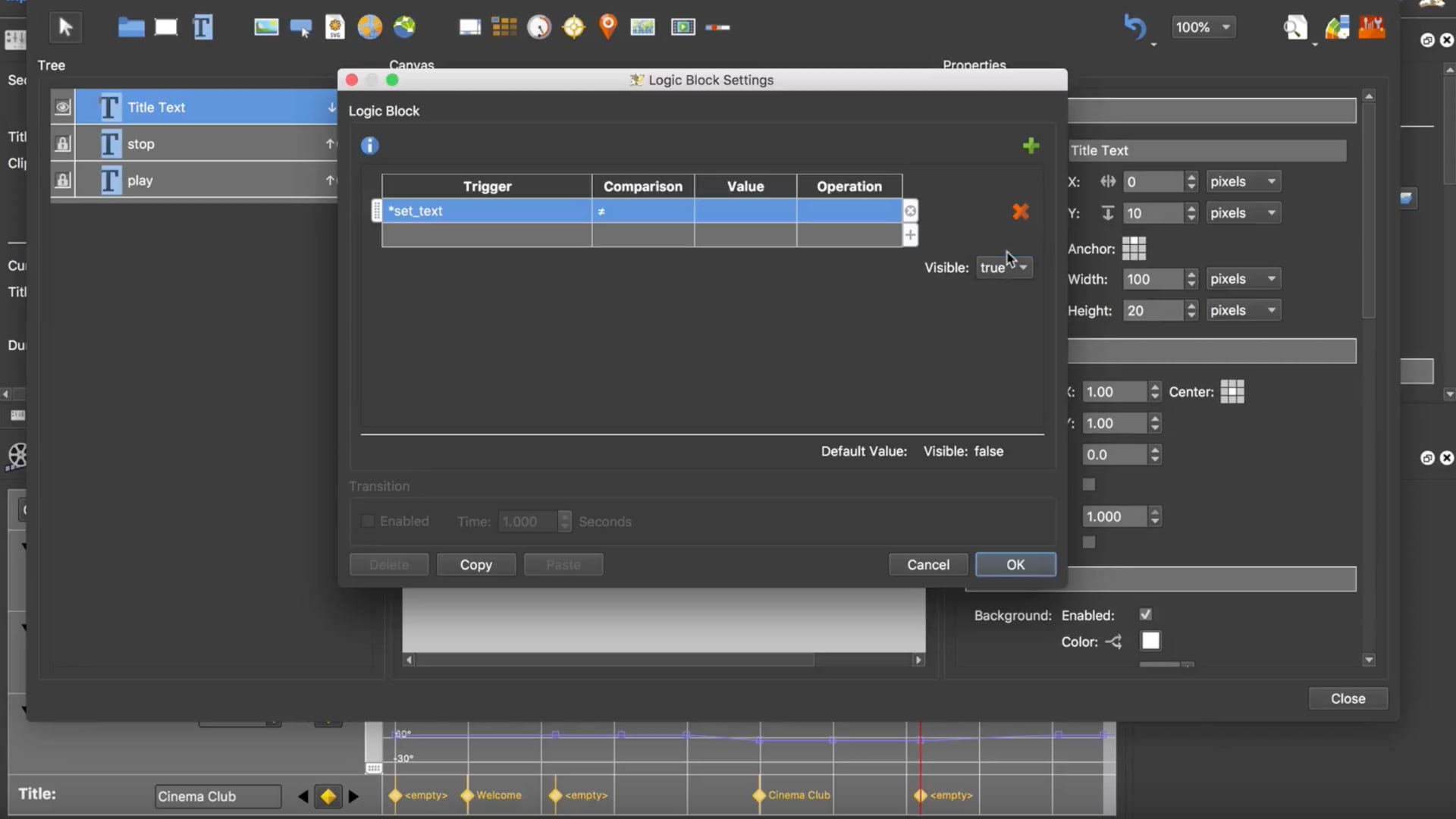
Connecting to the Skin Learn how to add variable tracks to the Animation Editor and how to use them with Logic Blocks and Action Filters. |
Both |
 |
Animation Overview A brief overview of what animation is and what you can do with it. |
Both |
 |
The Editor, Properties, and Output Get aquinted with the interface and settings of the Animation Editor. |
Both |
 |
Animation Keyframes Learn about keyframes and how to use them in the Animation Editor. |
Both |
 |
A Simple Animated Video Learn to make a simple animation for a single node. |
Both |
 |
Custom Autorotation Create a custom autorotation for interactive images. |
Both |
 |
Animating Tours Learn how to animate tours. |
pro |
Skin Editor
| Tutorial | Title and Description | pro/light |
|---|---|---|
 |
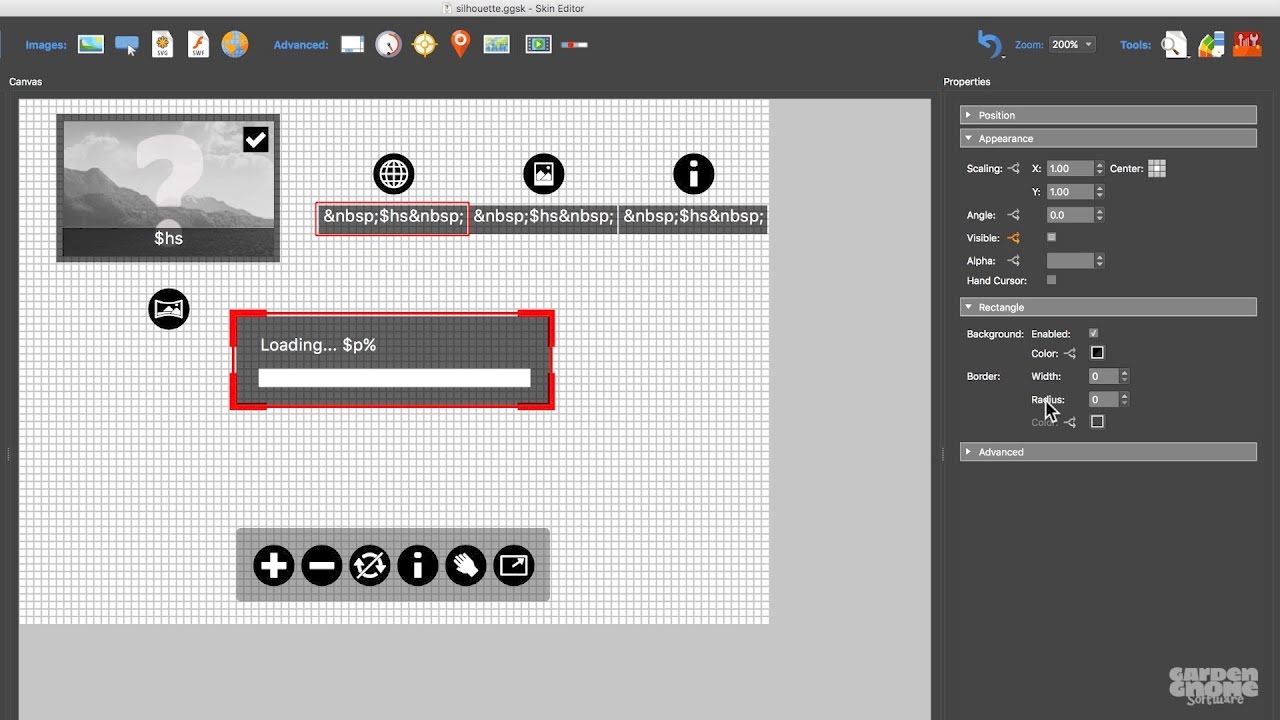
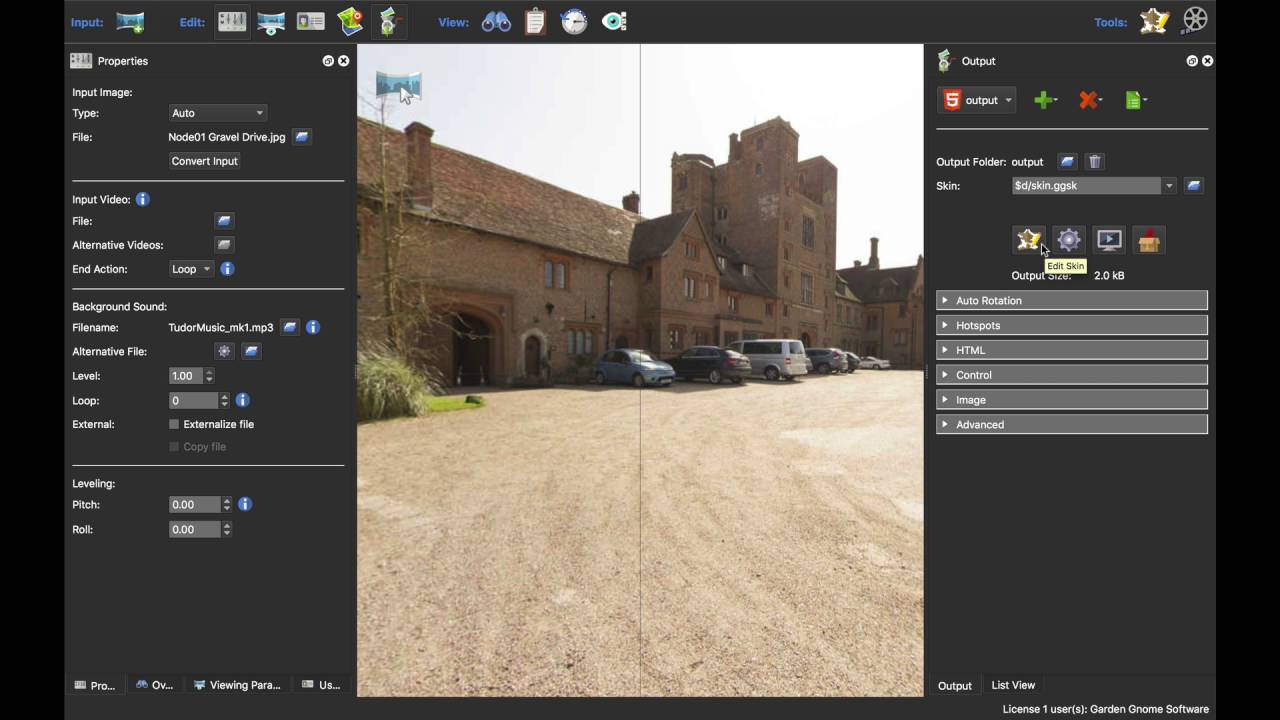
Getting Started with the Skin Editor Learn all about the Skin Editor’s interface. |
Both |
 |
Understanding Skins Learn how a skin works and then learn how to customize the built-in skins for your needs. |
Both |
 |
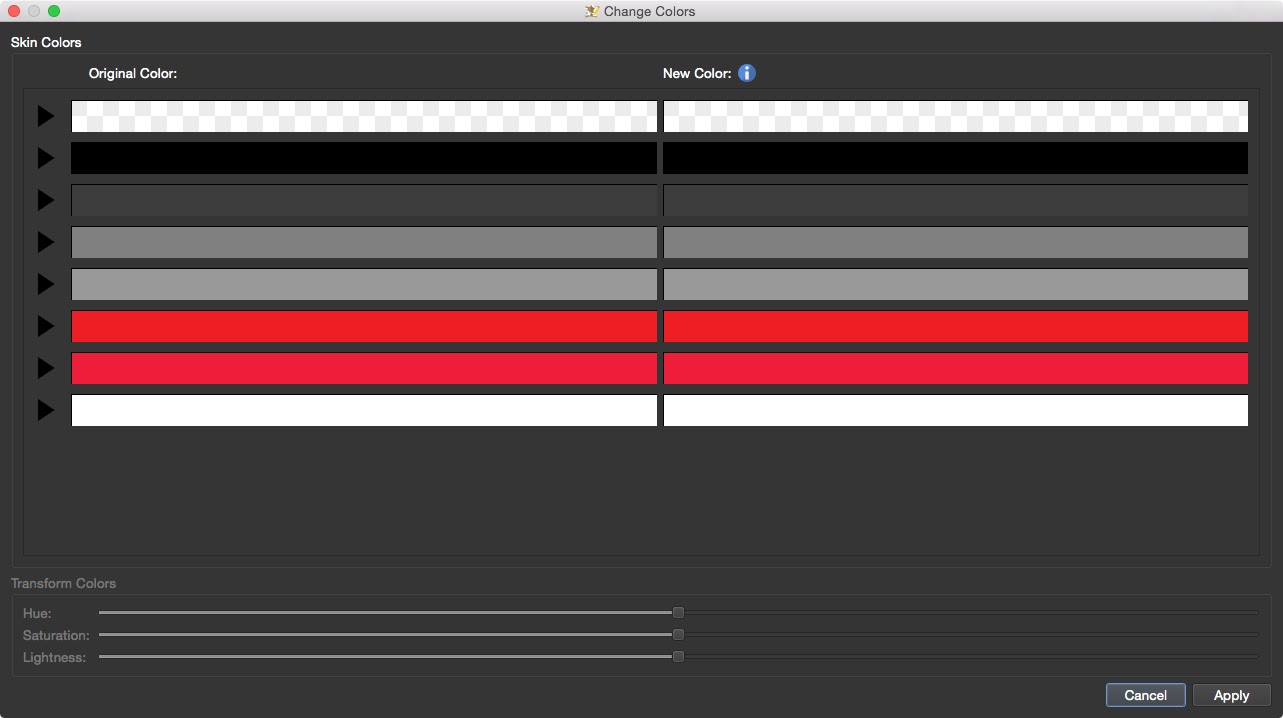
Changing a Skin’s Color Scheme Using the Color Tool to quickly change the skin’s color scheme. |
Both |
 |
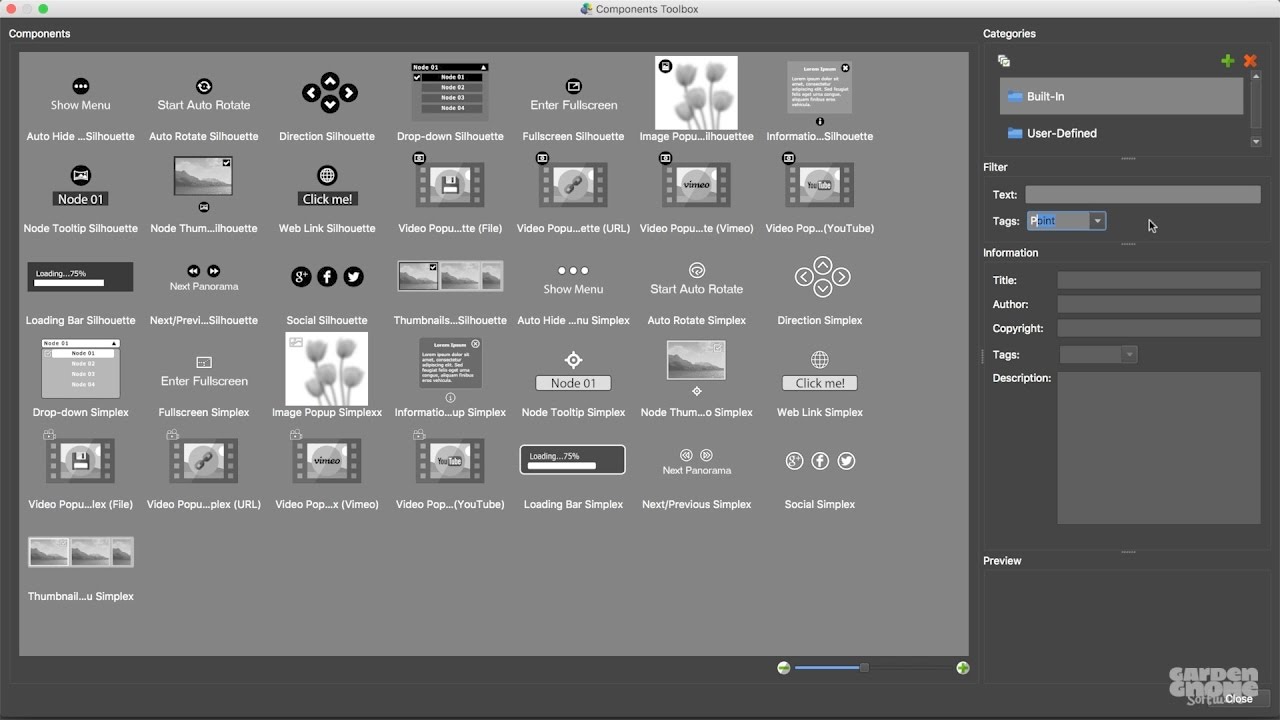
Using the Components Toolbox Using the Components Toolbox to share and save skin elements. |
Both |
 |
Creating Animated Point Hotspots Create animated hotspots using the true/false variable with a Timer. |
Both |
 |
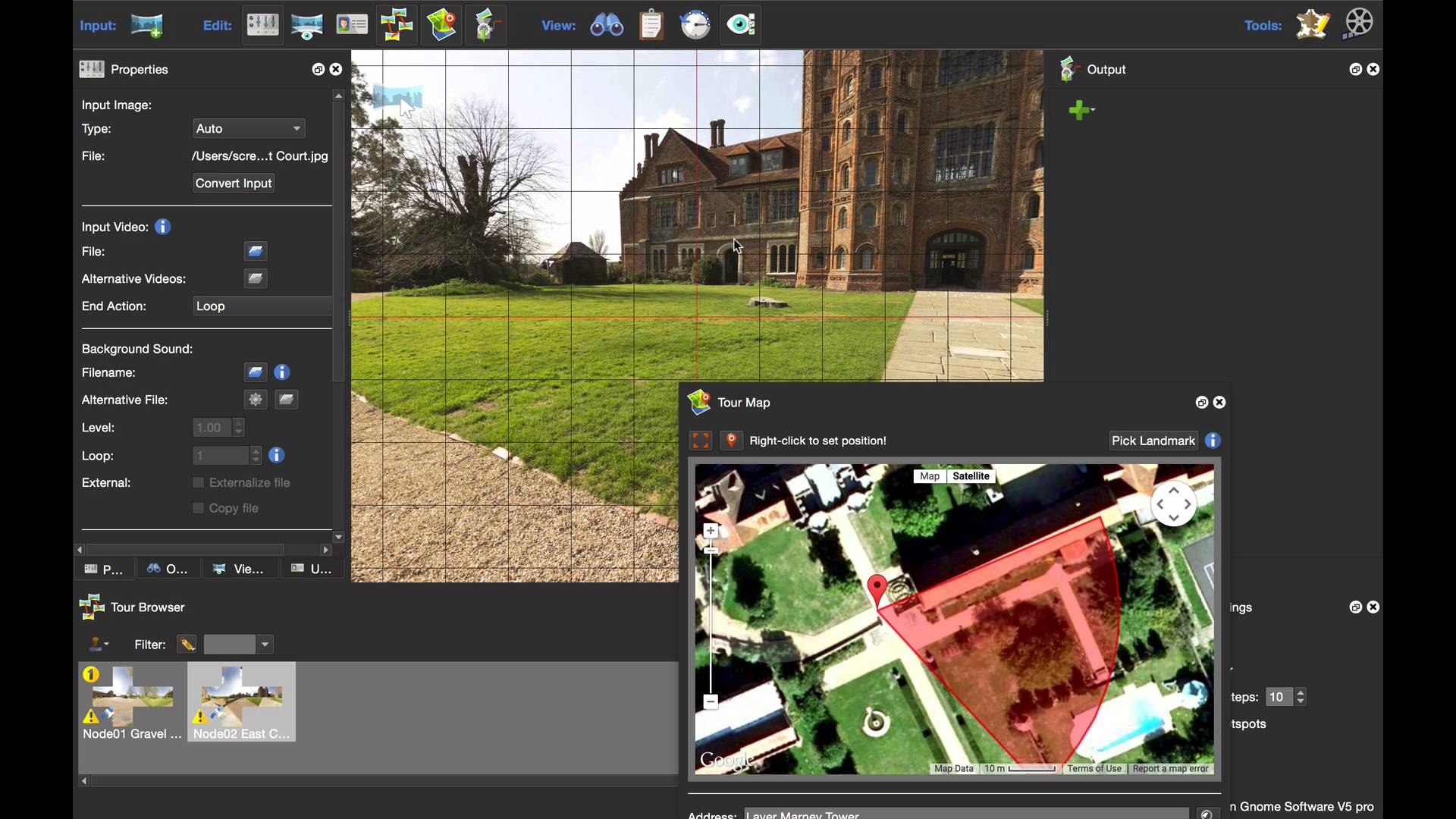
Adding Google Maps: Introduction Learn how to add GPS data and a Google Map to an HTML5 output. |
pro |
 |
Adding Google Maps: Advanced Add custom map markers and more to improve the look of Google Maps. |
pro |
 |
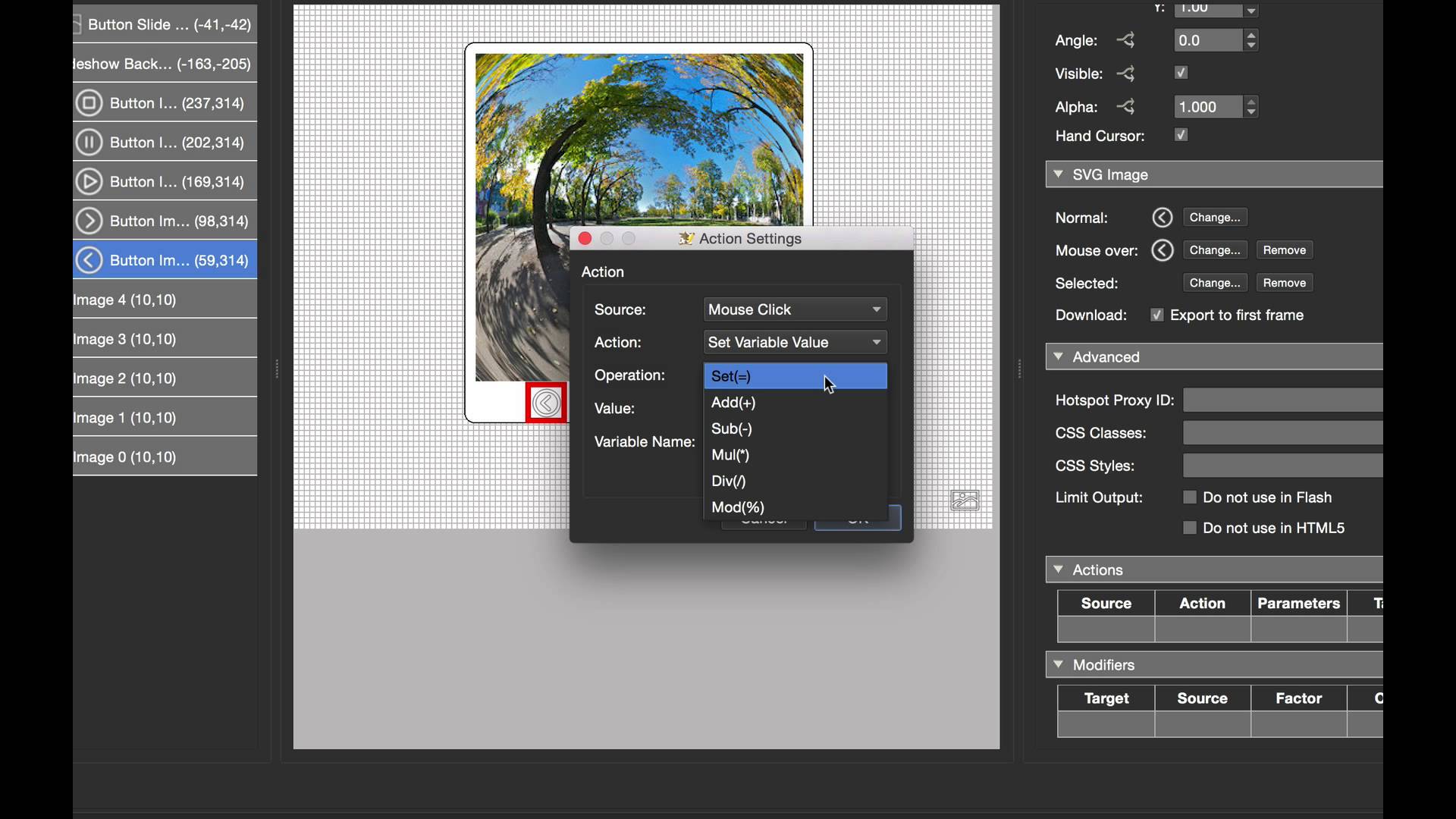
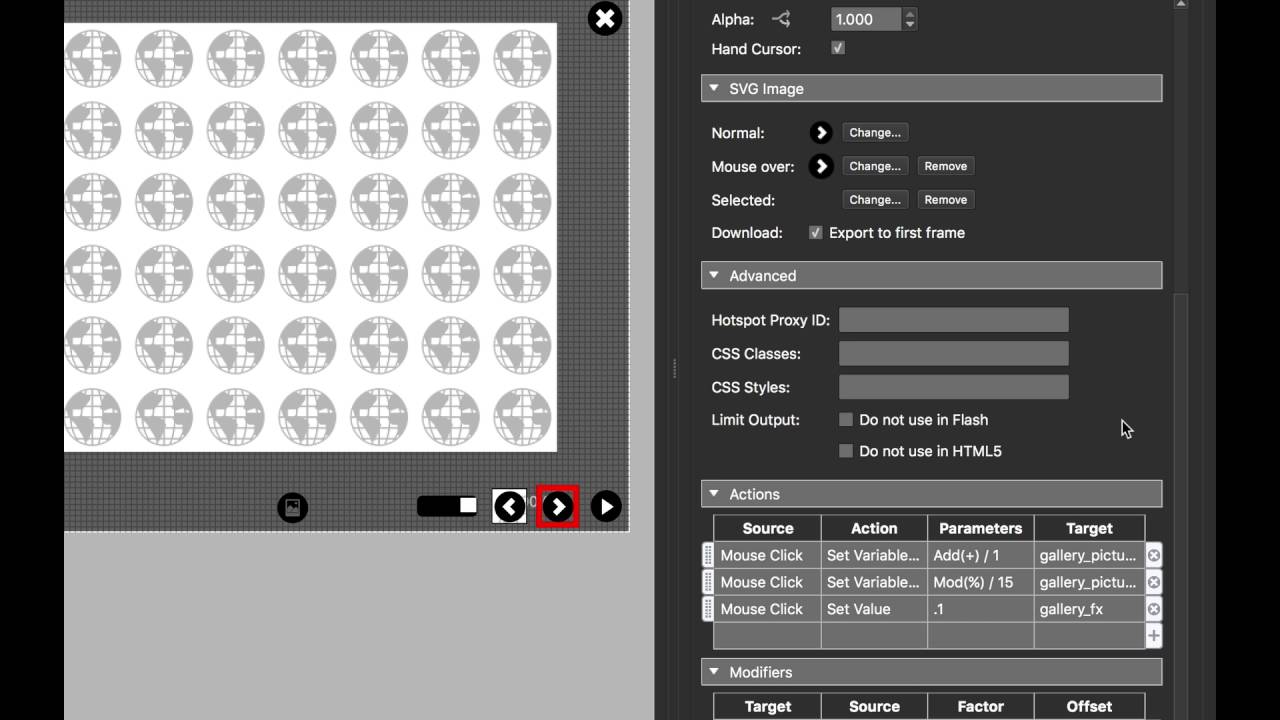
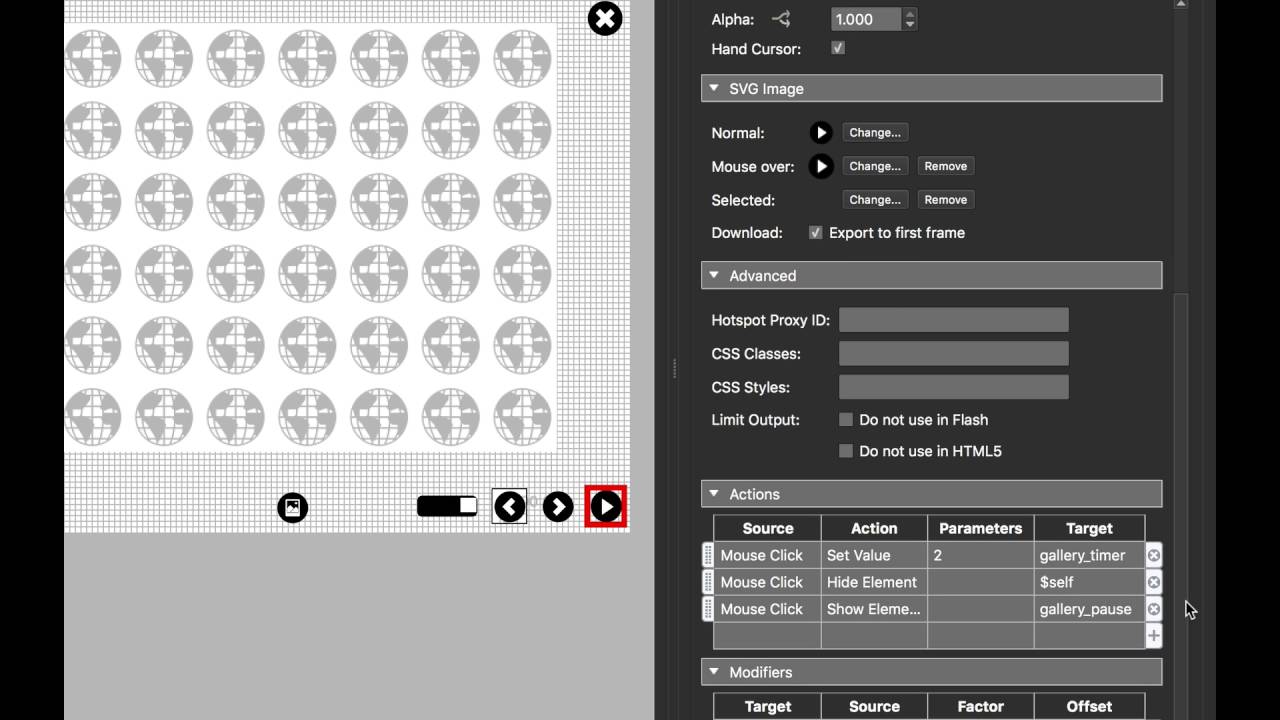
Create a Slideshow with Number Variables Learn how to create a slideshow within a panorama using number variables. |
Both |
 |
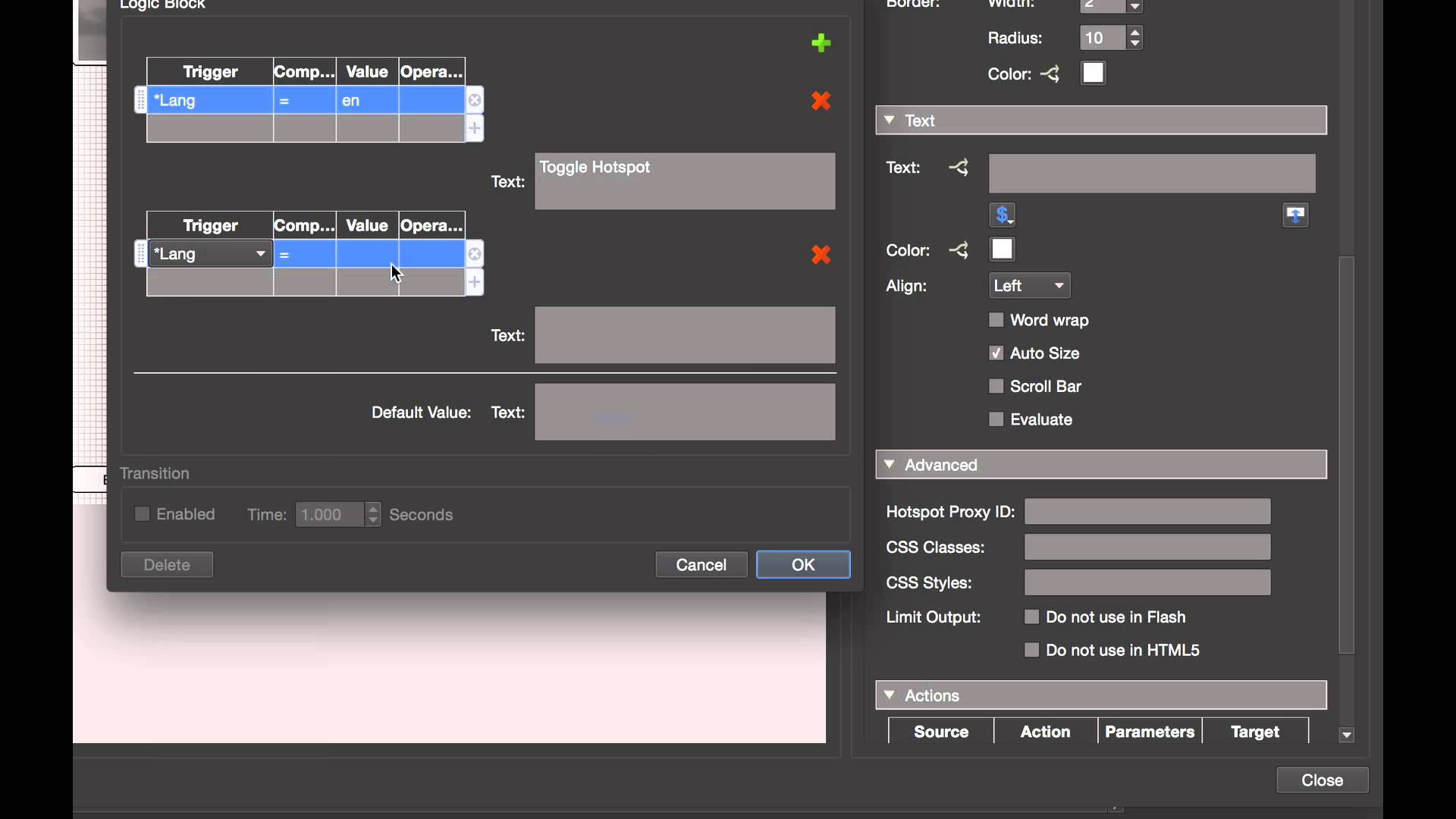
Change the Language with Text Variables Learn how to change the language of text boxes using text variables. |
Both |
 |
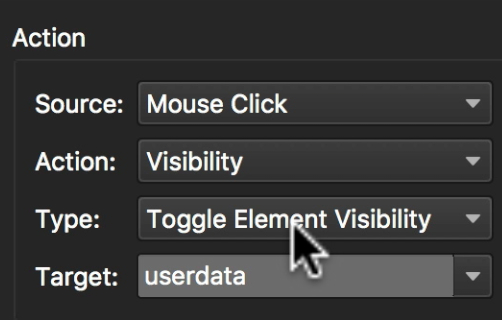
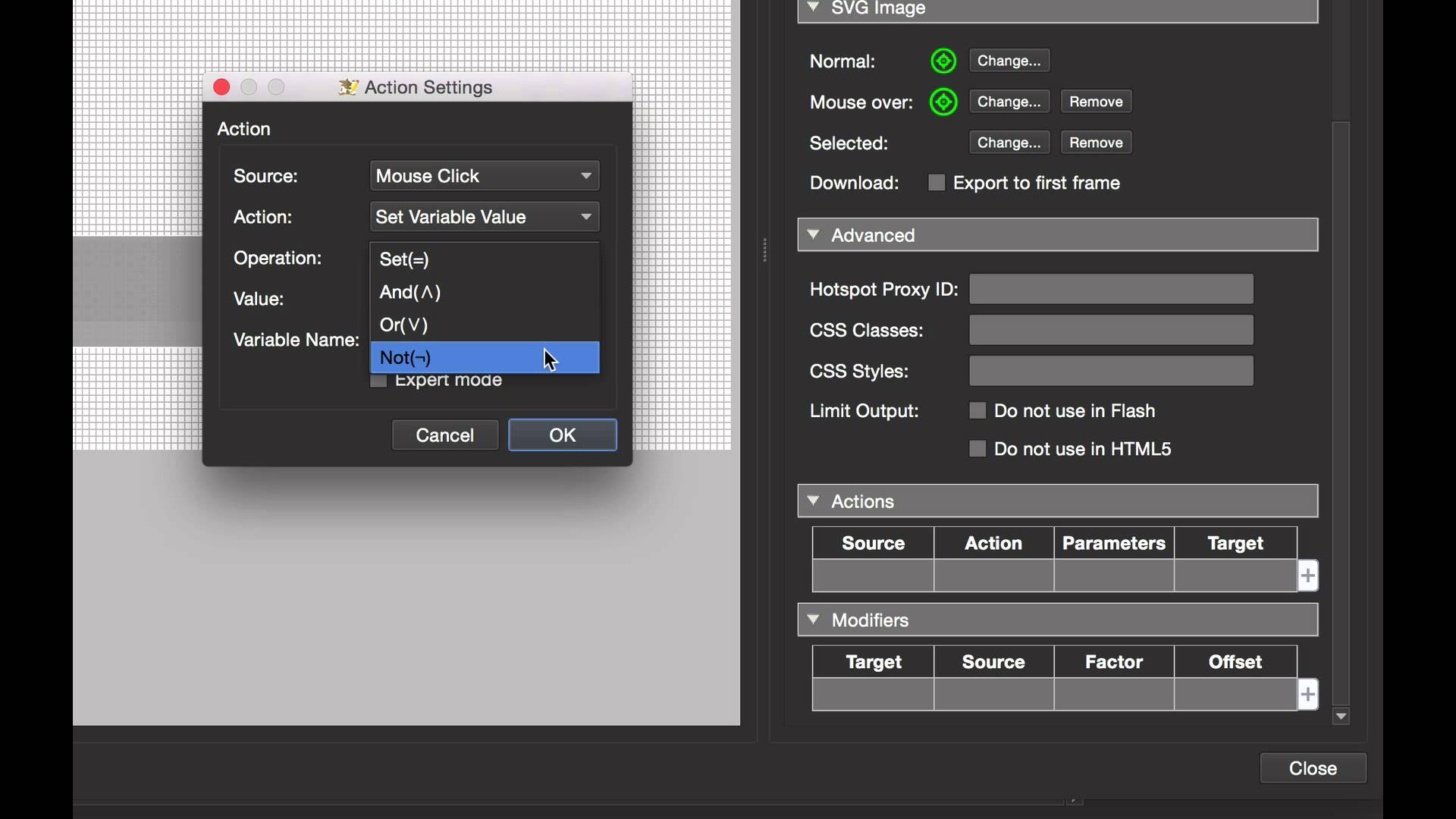
Toggle between Hotspot and Thumbnail Navigation with True/False Variables Learn how to use true/false variables with logic blocks added to buttons that toggle between hotspot and thumbnail navigation. |
Both |
 |
Using Tags with the Skin Editor Learn how to use Tags to change the attributes of skin elements. |
Both |
 |
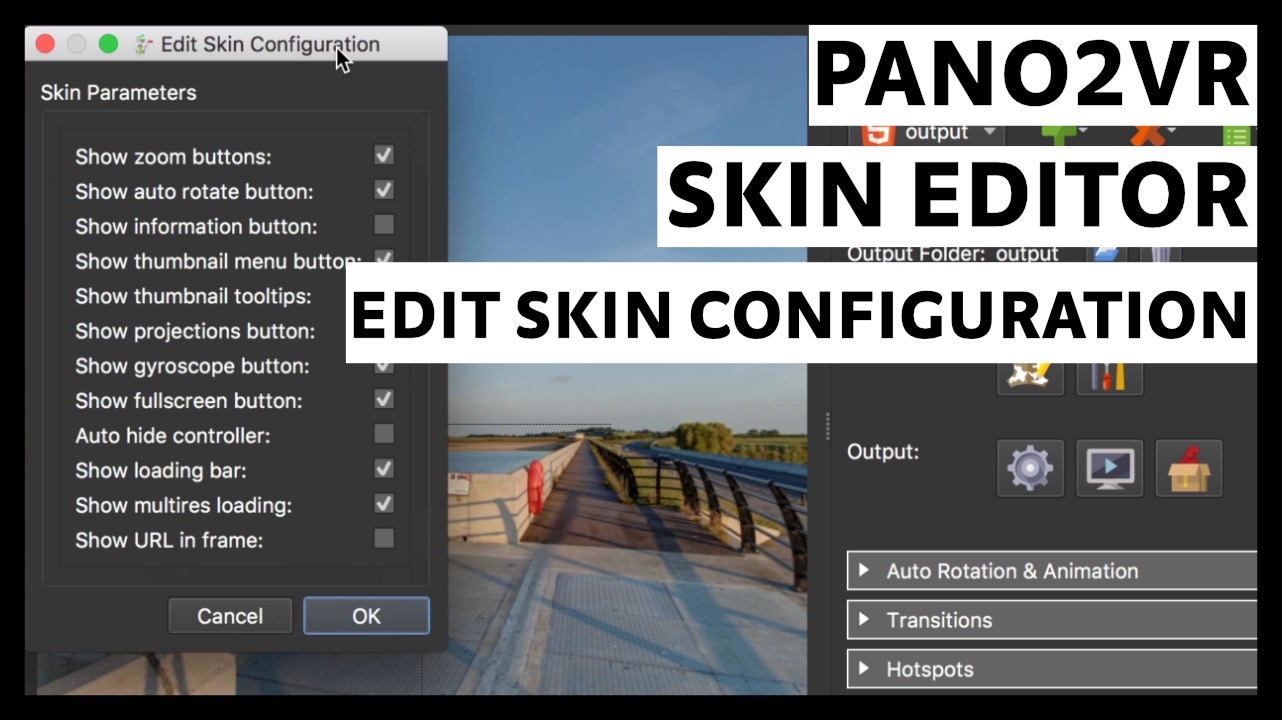
Skin Configuration Button In this tutorial, we learn how to configure a skin so it can be modified with the Edit Configuration Button in the HTML5 output. |
Both |
 |
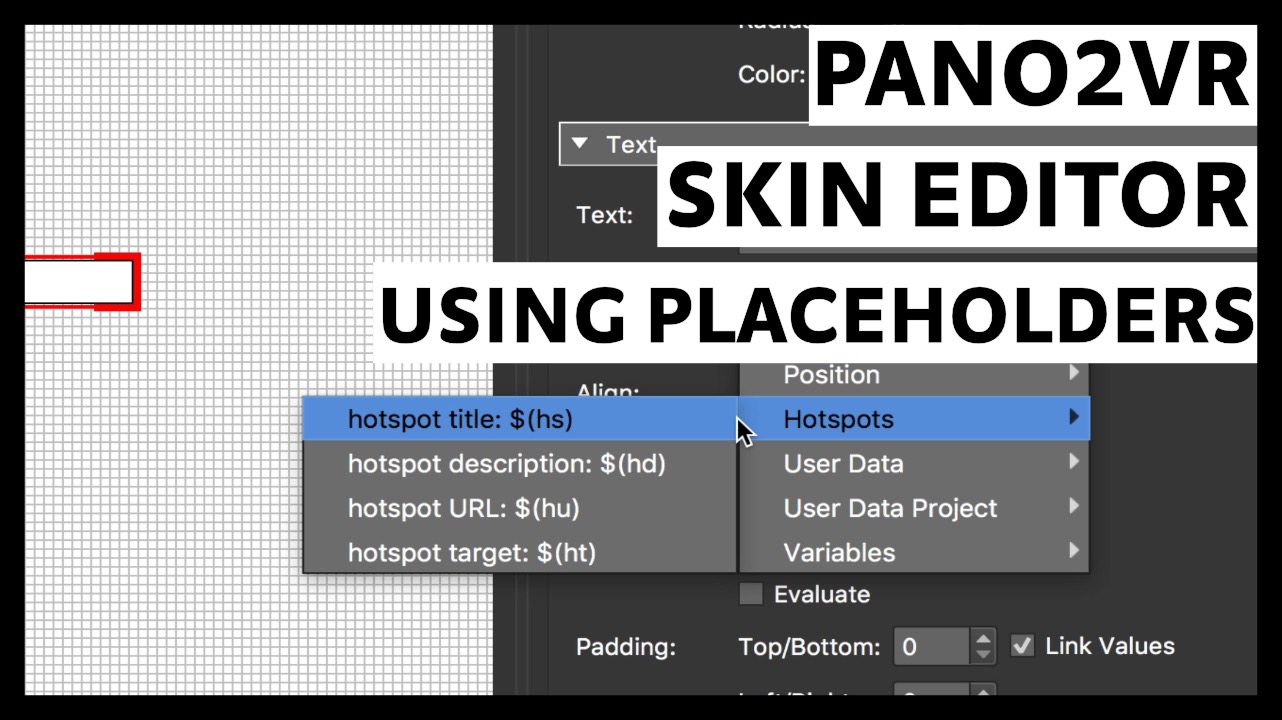
Using Placeholders in the Skin Learn how to use placeholders in the skin to dynamically make changes using variables in a 2-node tour. |
Both |
 |
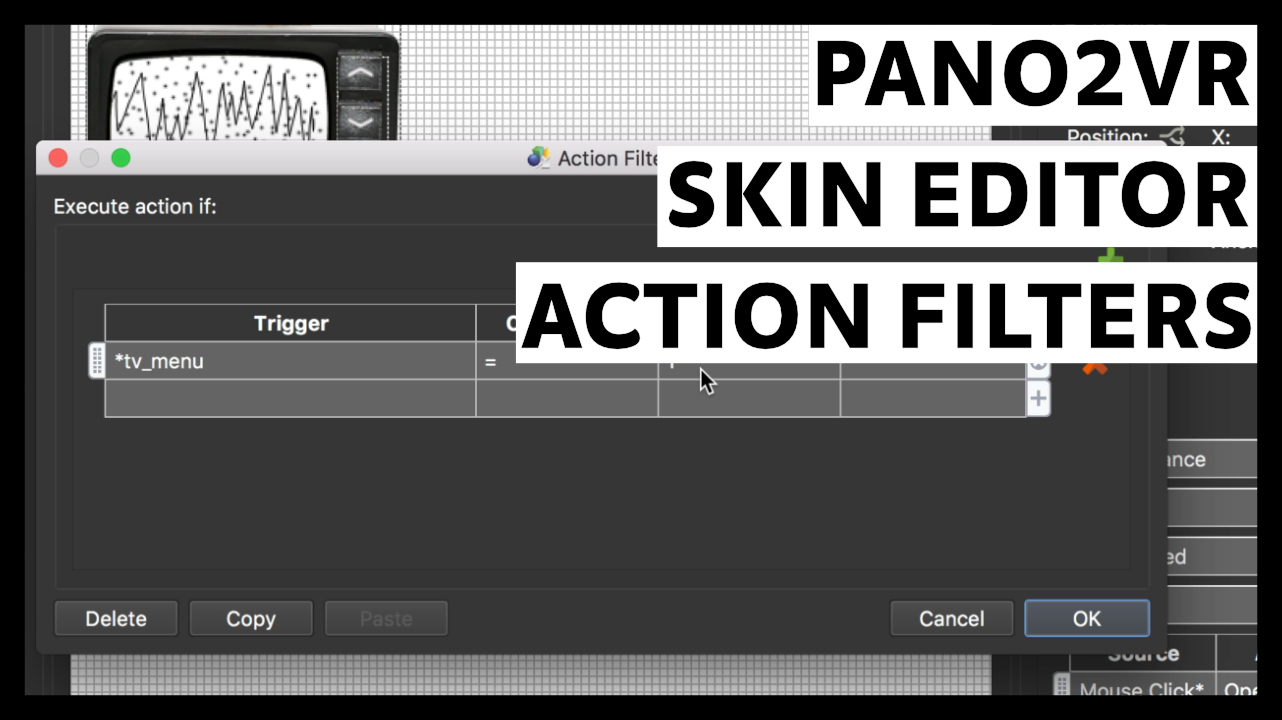
Using Action Filters Learn how Action Filters can be used to execute actions. |
Both |
 |
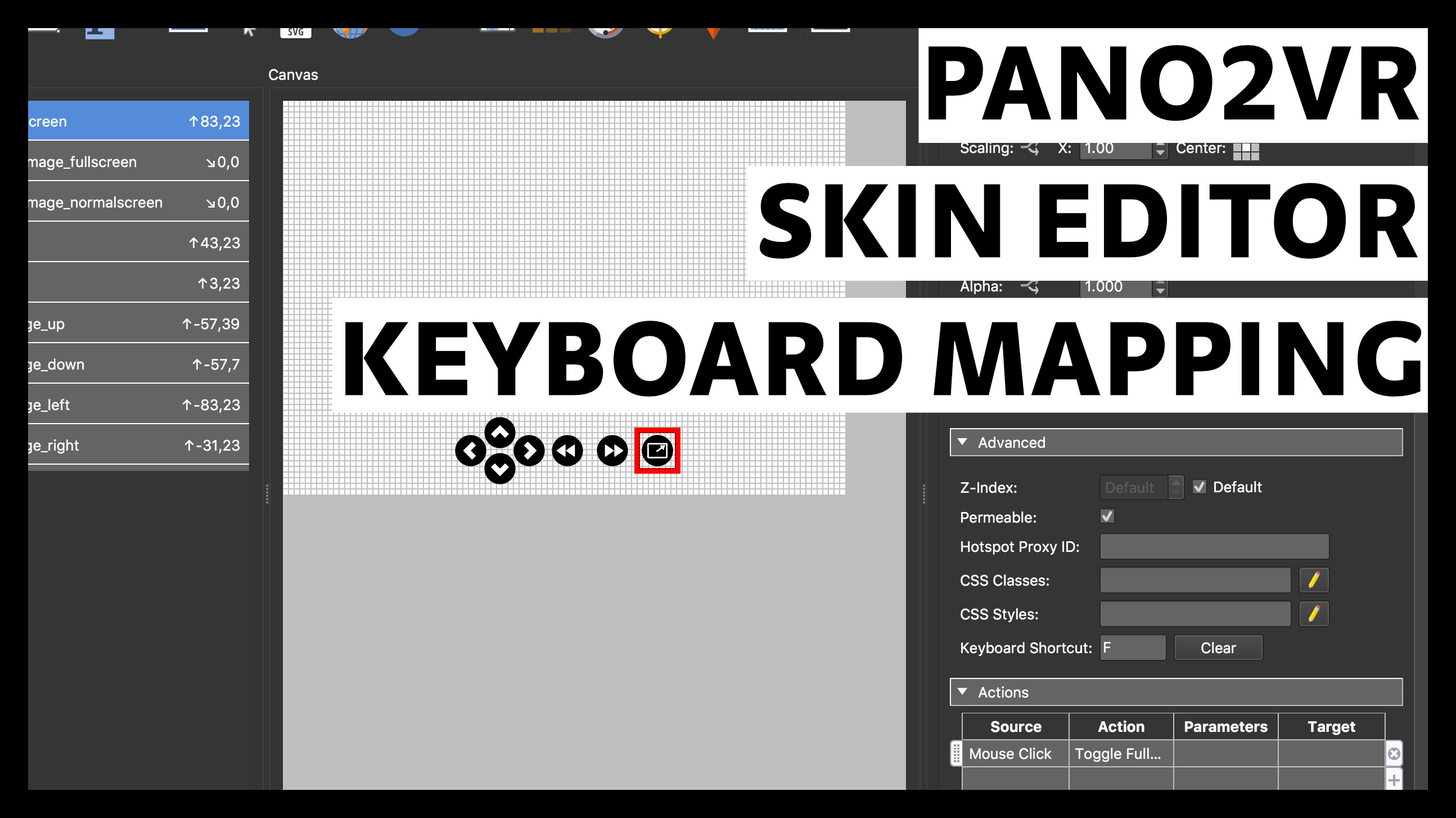
Mapping Keys in the Skin Editor Keyboard keys can be mapped to actions. Learn how it’s done in this tutorial. |
Both |
 |
Adding Google Fonts Learn how to add custom fonts to the skin. |
Both |
Skin Components
| Tutorial | Title & Description | pro/light |
|---|---|---|
 |
The Gallery Component Learn how to add, configure and share the Gallery Component in Pano2VR’s Skin Editor. |
Both |
 |
Gallery Component Settings Learn how to change the settings of the Gallery Component. |
Both |
 |
The Volume Component Learn how to add and configure the Volume Component in Pano2VR’s Skin Editor. |
Both |
 |
Map Pin with Radar Learn how to add and use the Map Pin Radar component |
pro |
 |
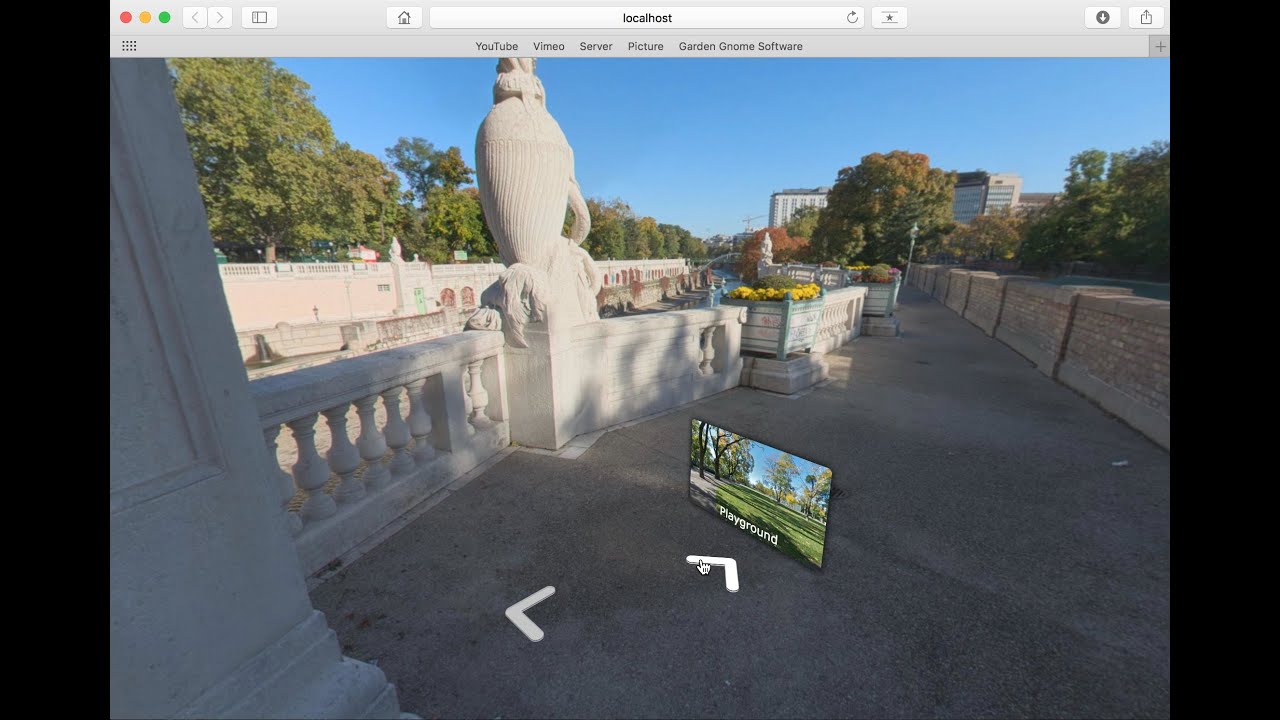
3D Arrow Hotspots The 3D Arrow Hotspots are Street View style navigation buttons that include a popup thumbnail of the connected node. |
Both |
 |
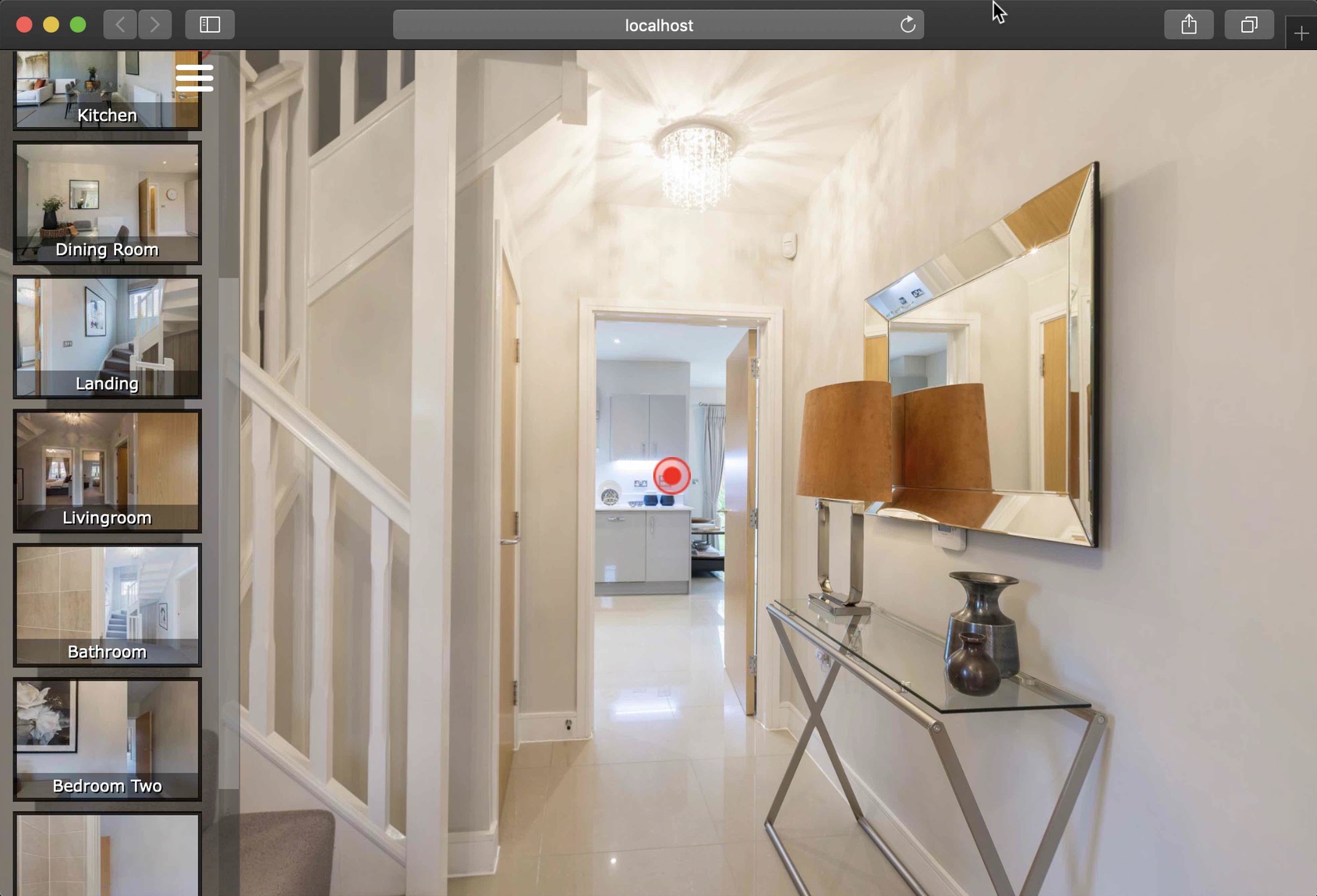
Thumbnail Menu with Category Learn how to customize this menu and how to configure its settings via Edit Configuration in the Output settings. |
Both |
 |
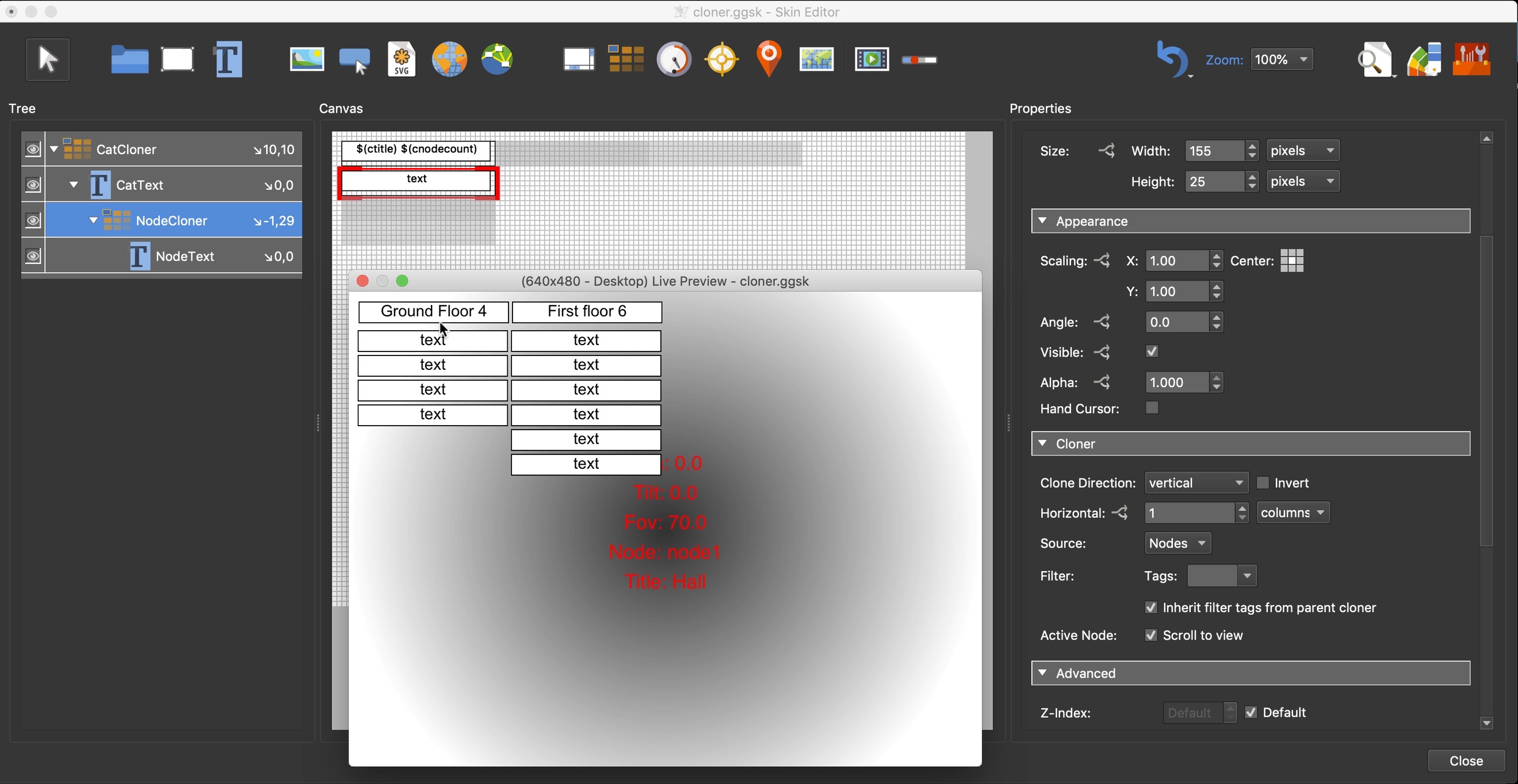
Nested Cloners The Thumbnail Menu with Categories uses nested cloners. Learn how to create your own nested cloners. |
Both |
 |
Text to Speech Create accessible content with the text to speech component that allows for screen readers to read text in Pano2VR projects. |
Both |
Tour Building
| Tutorial | Title & Description | pro/light |
|---|---|---|
 |
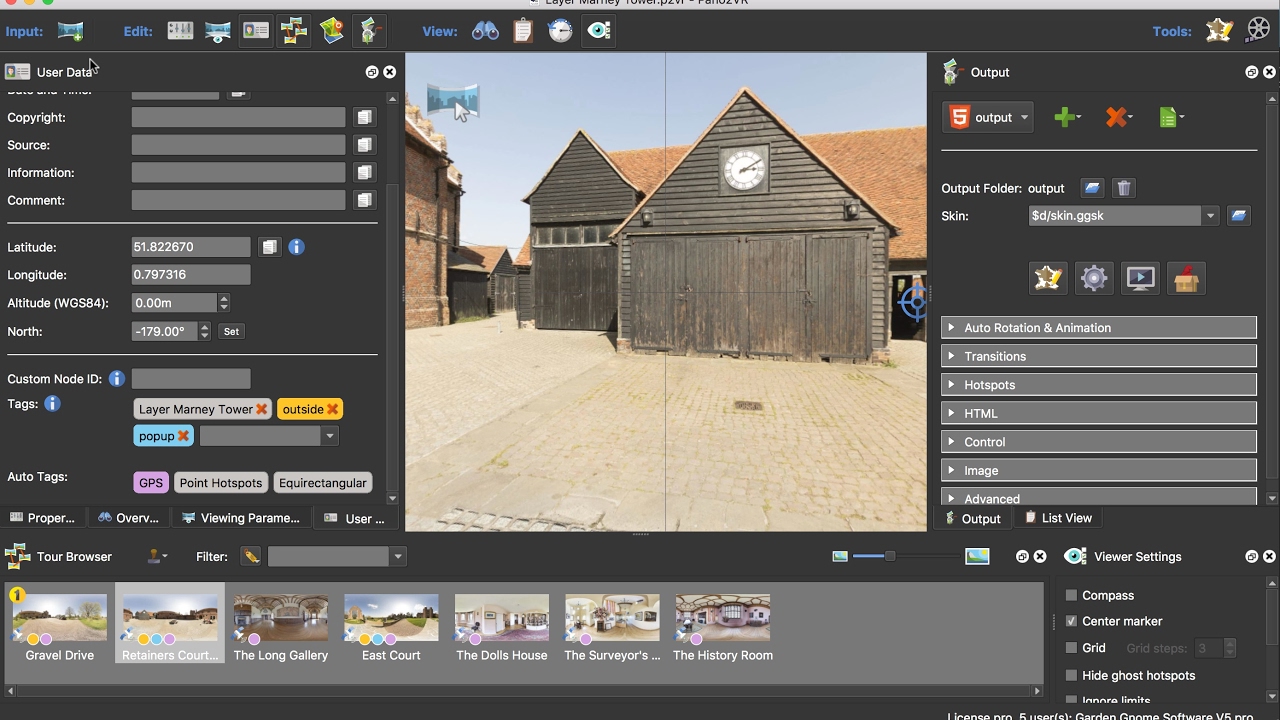
Build a Tour with the Ricoh Theta Learn how to use a number of features that make building a VR tour with the Ricoh Theta very easy. |
pro |
 |
Building Tours in Pano2VR pro The basics of building tours. |
pro |
 |
Filtering Images with Tags in the Tour Browser Learn how to filter nodes in the Tour Browser. |
pro |
 |
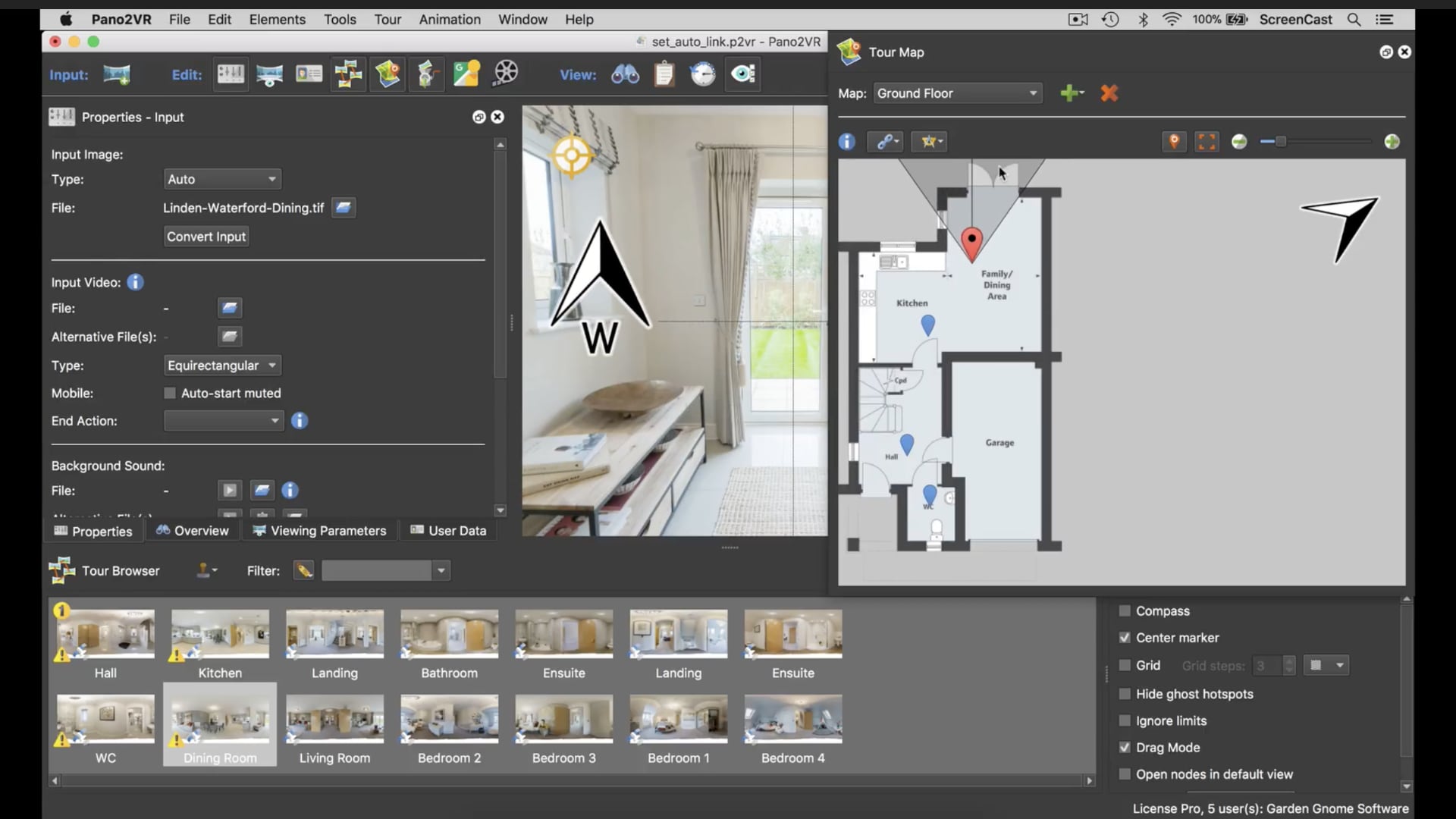
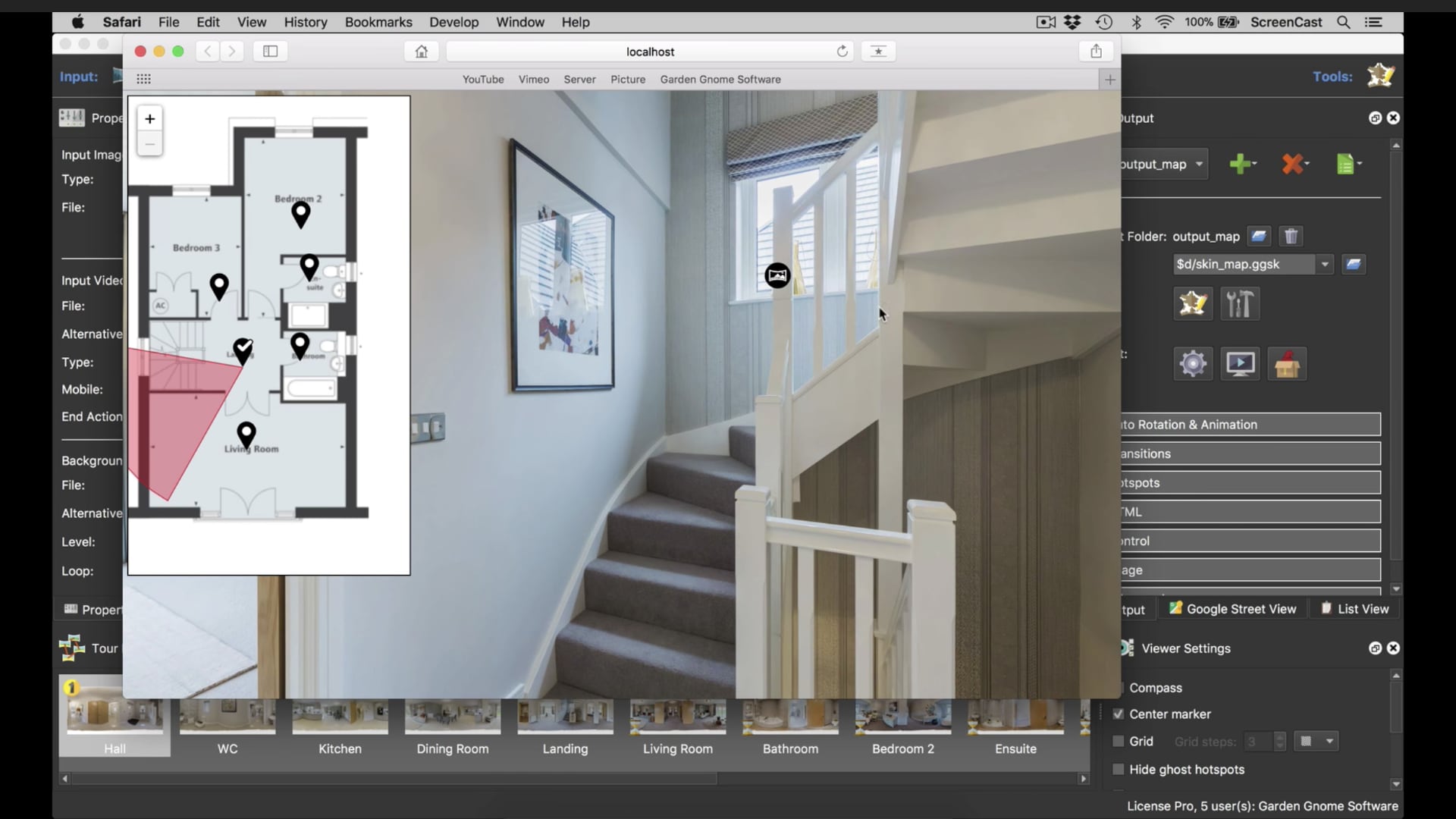
Adding Floor Plans Learn how to add Floor Plans to your projects. |
Both |
Google Street View
| Tutorial | Title & Description | pro/light |
|---|---|---|
 |
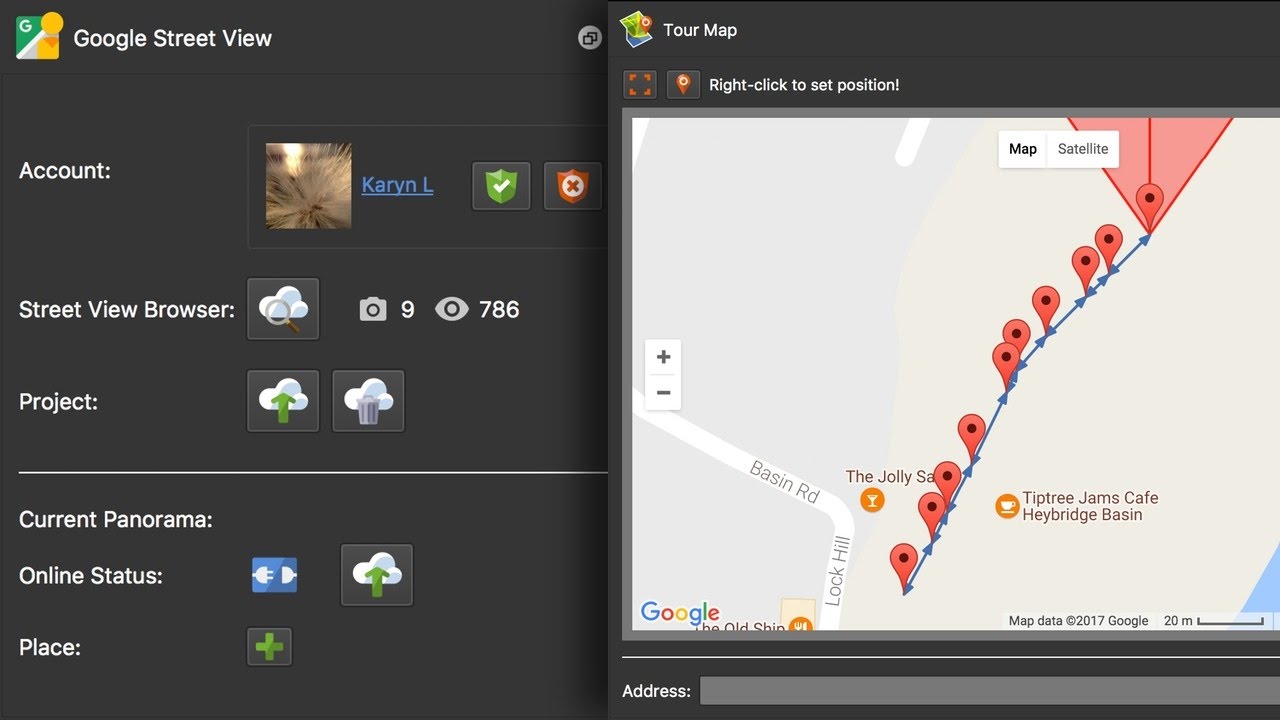
Google Street View Workflow Learn the workflow for publishing a tour or single panorama to Google Street View. |
Both |
 |
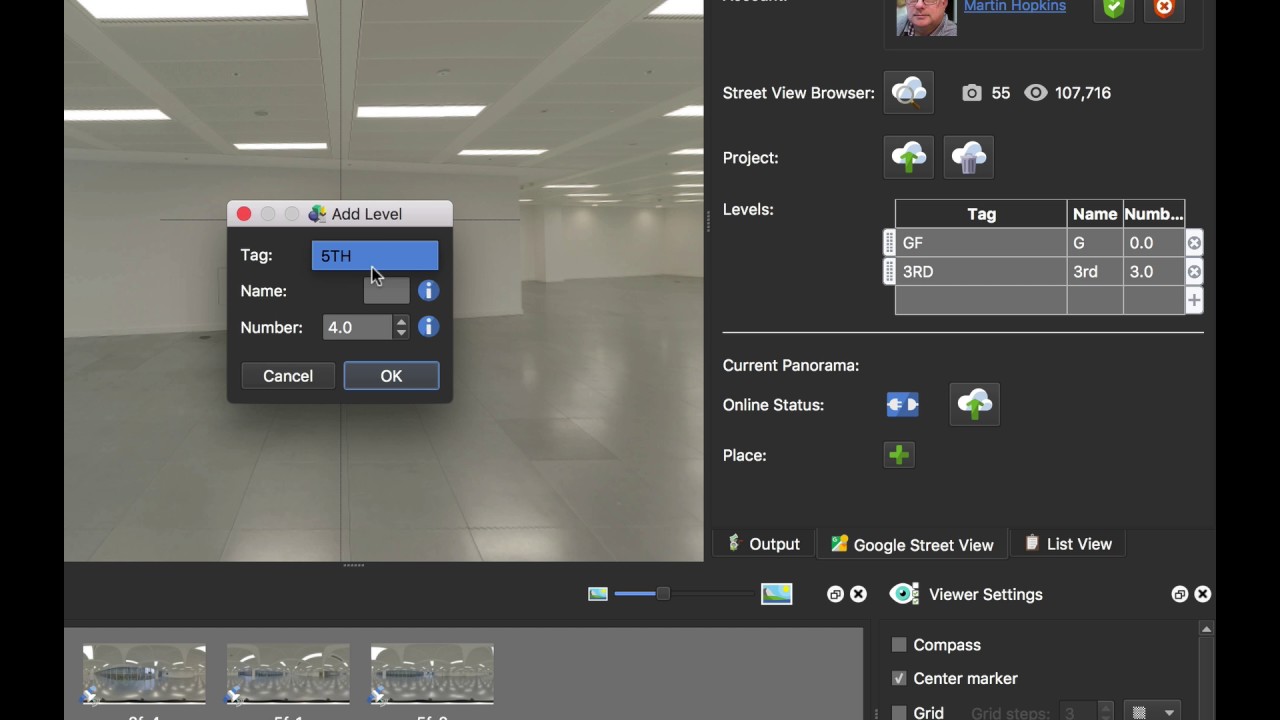
Adding Levels in Google Street View Learn how use the Google Street View panel to add levels to your project. |
pro |
 |
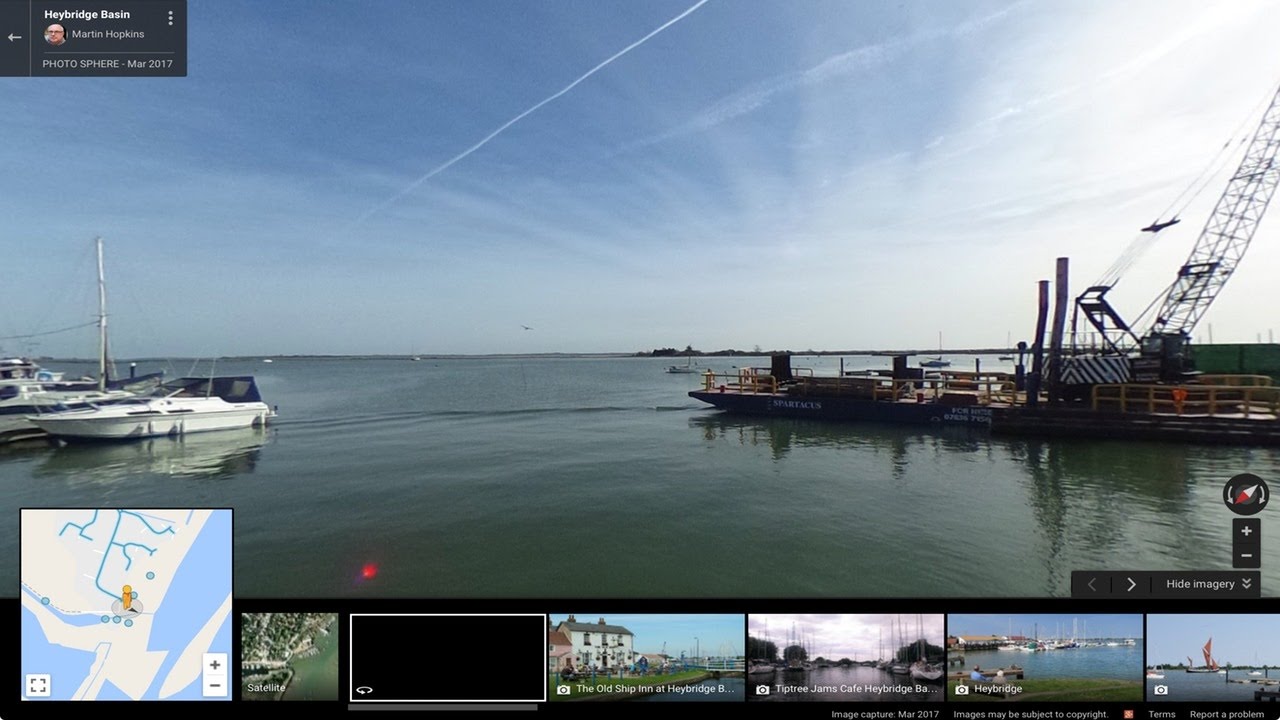
Viewing Tours in Google Street View See what to expect after uploading and how you can access your images via Pano2VR. |
Both |
 |
Setting up a Google Maps API key A Google Maps API key is needed to view Google Maps in the Tour Map. Lear how to get your API key and how to set it up in Pano2VR. |
Both |
Image Transformation
| Tutorial | Title & Description | pro/light |
|---|---|---|
 |
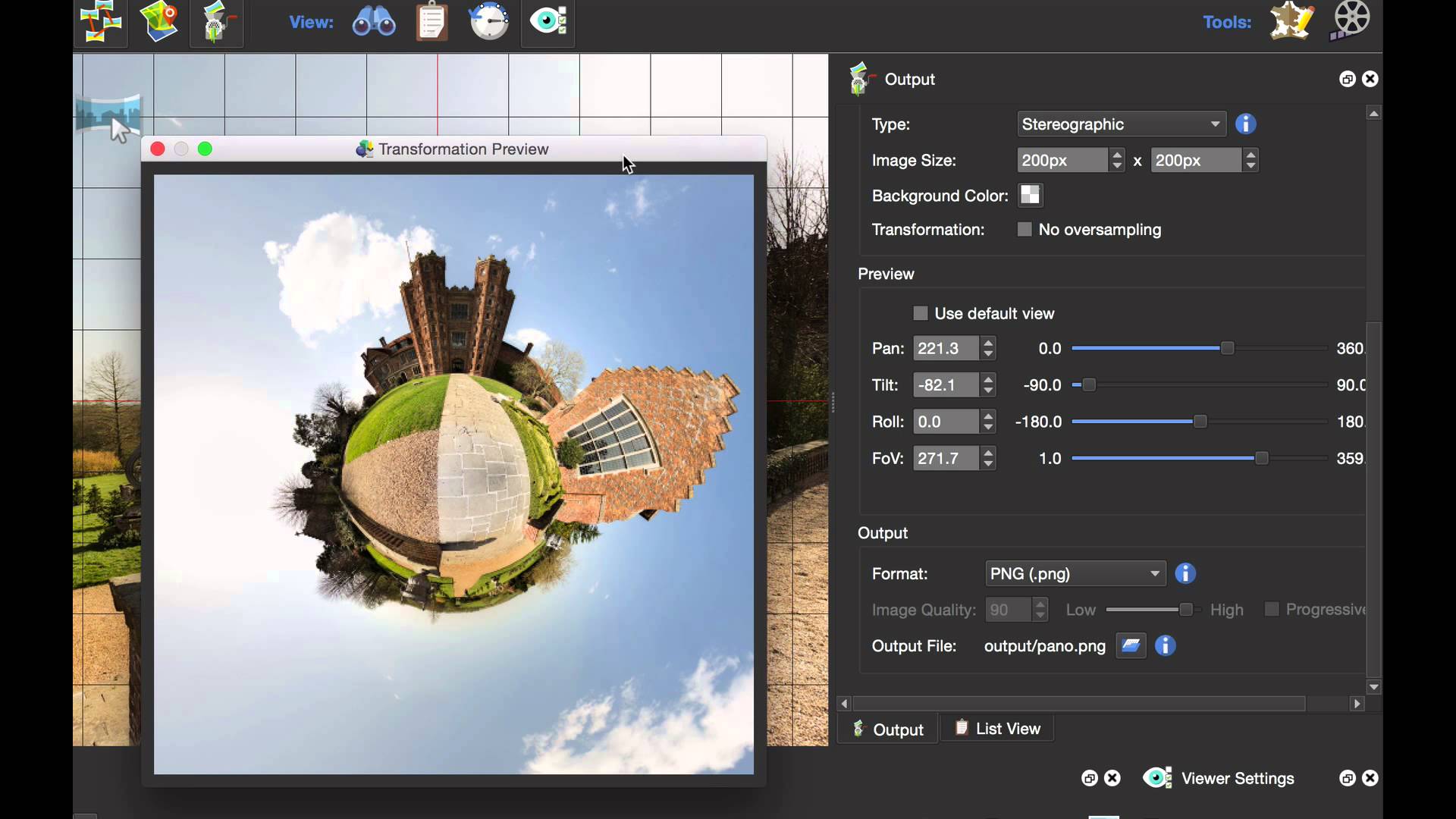
Creating a Little Planet Learn how to use the stereographic projection to make a little planet for print. |
Both |
Publishing
| Tutorial | Title & Description | pro/light |
|---|---|---|
 |
Garden Gnome Package Viewer Using the Package Viewer. |
Both |
 |
Uploading Large Files Learn how avoid WordPress’s file size limit. |
Both |
 |
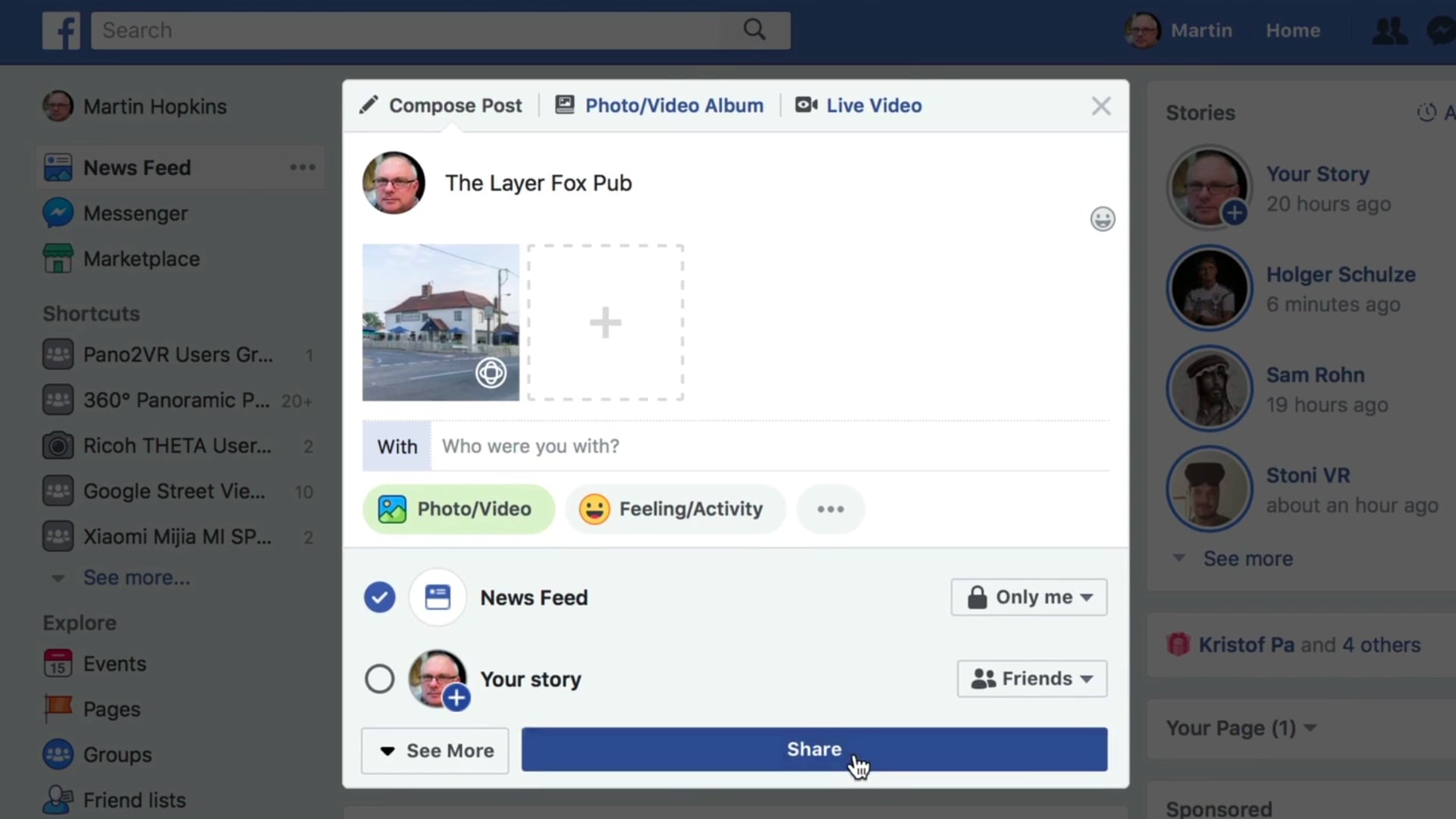
Quick Share Using the Quick Share tool. |
Both |
 |
WebVR Learn how work with the WebVR output. |
Both |
 |
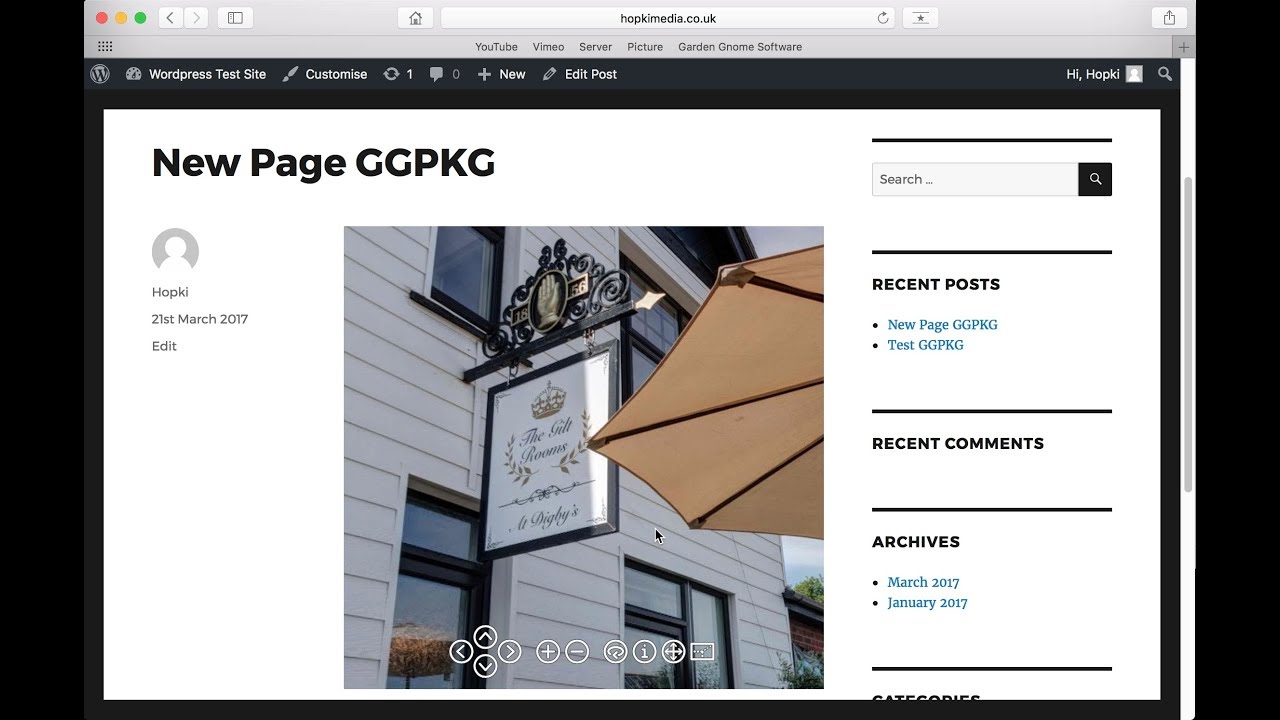
Embedding in WordPress Learn how to embed projects using our plugin for WordPress. |
Both |
Tips and Tricks
| Tutorial | Title & Description | pro/light |
|---|---|---|
 |
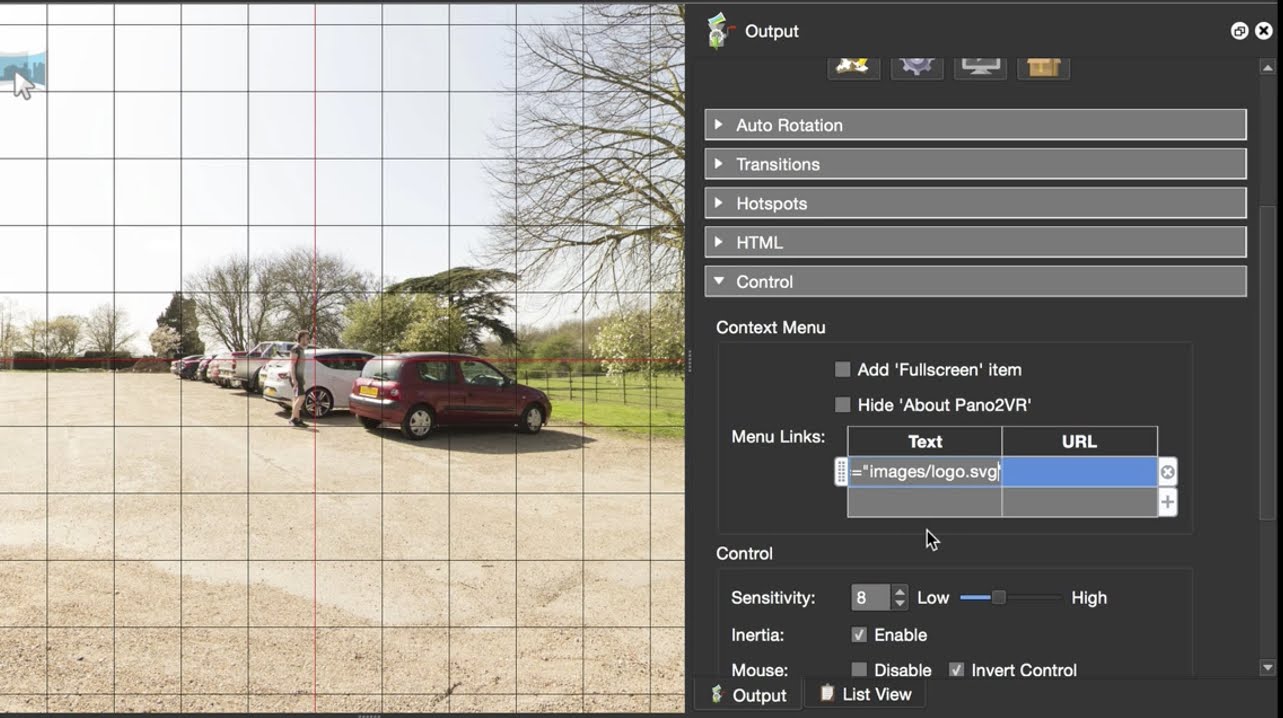
Adding a Logo to the Context Menu Add a custom logo to the context menu. |
Both |
 |
Dragging and Dropping Learn some time-saving drag and drop tricks in Pano2VR. |
Both |
 |
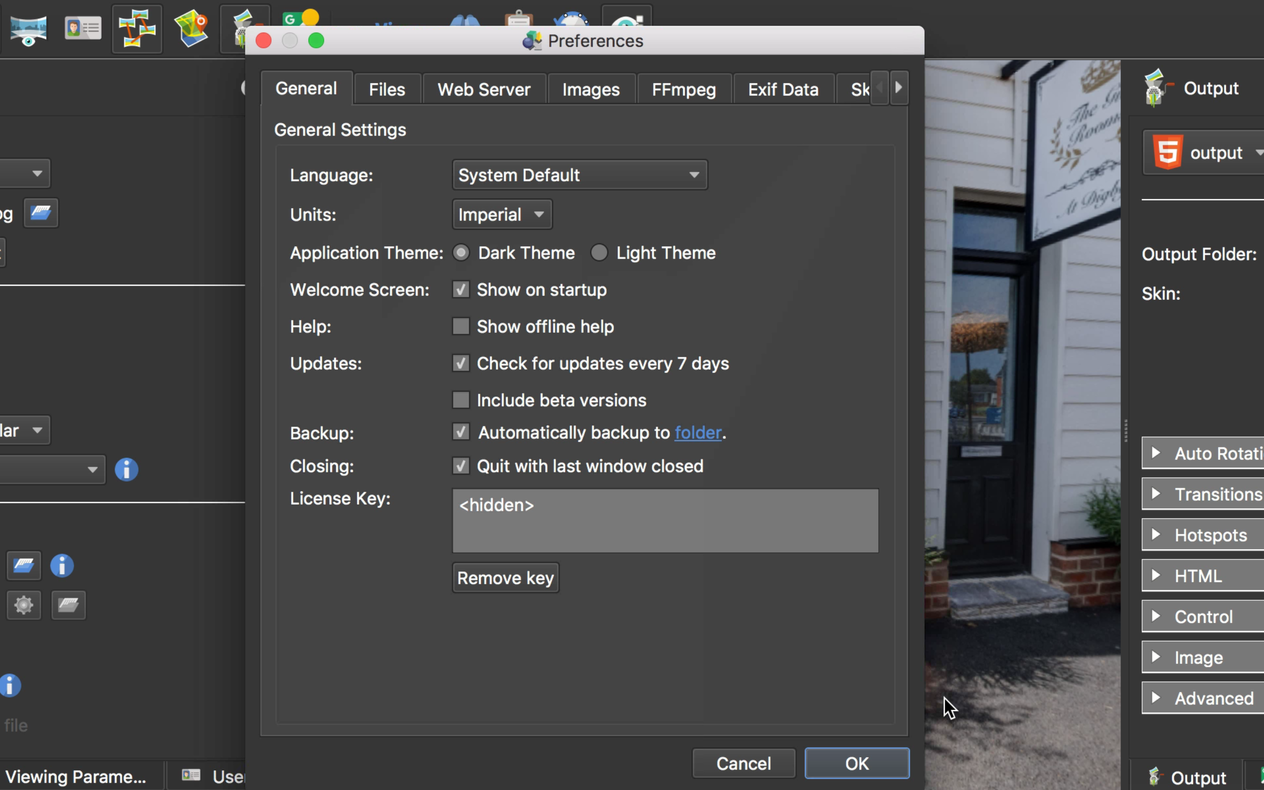
Tweaking Pano2VR’s Settings Learn how to get the most out of Pano2VR’s settings. |
Both |
What’s New
| Tutorial | Title and Description | pro/light |
|---|---|---|
 |
What’s New with 6.0 Use tags to filter multiple levels in a tour and then link only those panoramas together. |
Both |